HTML шаблоны
С помощью Dr.Explain вы можете создать файл справки CHM или онлайн-руководство в виде набора HTML-страниц, а затем загрузить его на свой веб-сайт. В обоих случаях будет использоваться формат HTML.
В наши дни у каждого продукта есть свой сайт, и многим программам нужна удобная и приятная онлайн-документация. Для того, чтобы онлайн-руководство имело примечательный вид, одного качественного контента не достаточно. Нужно продумать вид справки, его меню, навигацию и другие интерактивные элементы. Dr.Explain предоставляет все возможности для настройки визуального стиля онлайн-руководства. Используйте коллекцию предустановленных визуальных тем и другие возможности, с которыми вы сможете быстро и качественно создать информативное, интерактивное и привлекательное для пользователя руководство.
Благодаря предустановленным шаблонам вам не придется писать html-код для страниц или использовать CSS — просто выберите визуальную тему, который применится ко всем страницам проекта. Вы также с легкостью сможете настроить дизайн и наполнение ключевых элементов ваших страниц — верхнего и нижнего колонтитулов, боковых полей, интерактивных элементов.
Кроме того, в разделе "HTML-экспорт" вы можете настроить sitemap-файл. Данный файл поможет поисковым системам быстрее и точнее индексировать страницы документации. Это особенно важно в том случае, если объем web-ресурса исчисляется сотнями, а то и тысячами страниц.
Помните, что перед вашим пользователем и так стоит сложная задача — разобраться в вашей программе или web-сервисе, а неудобная документация в разы усложняет и так нелегкий процесс знакомства. Облегчите ношу пользователя — создавайте удобные руководства в Dr.Explain.
Как работать с HTML шаблонами в Dr.Explain?
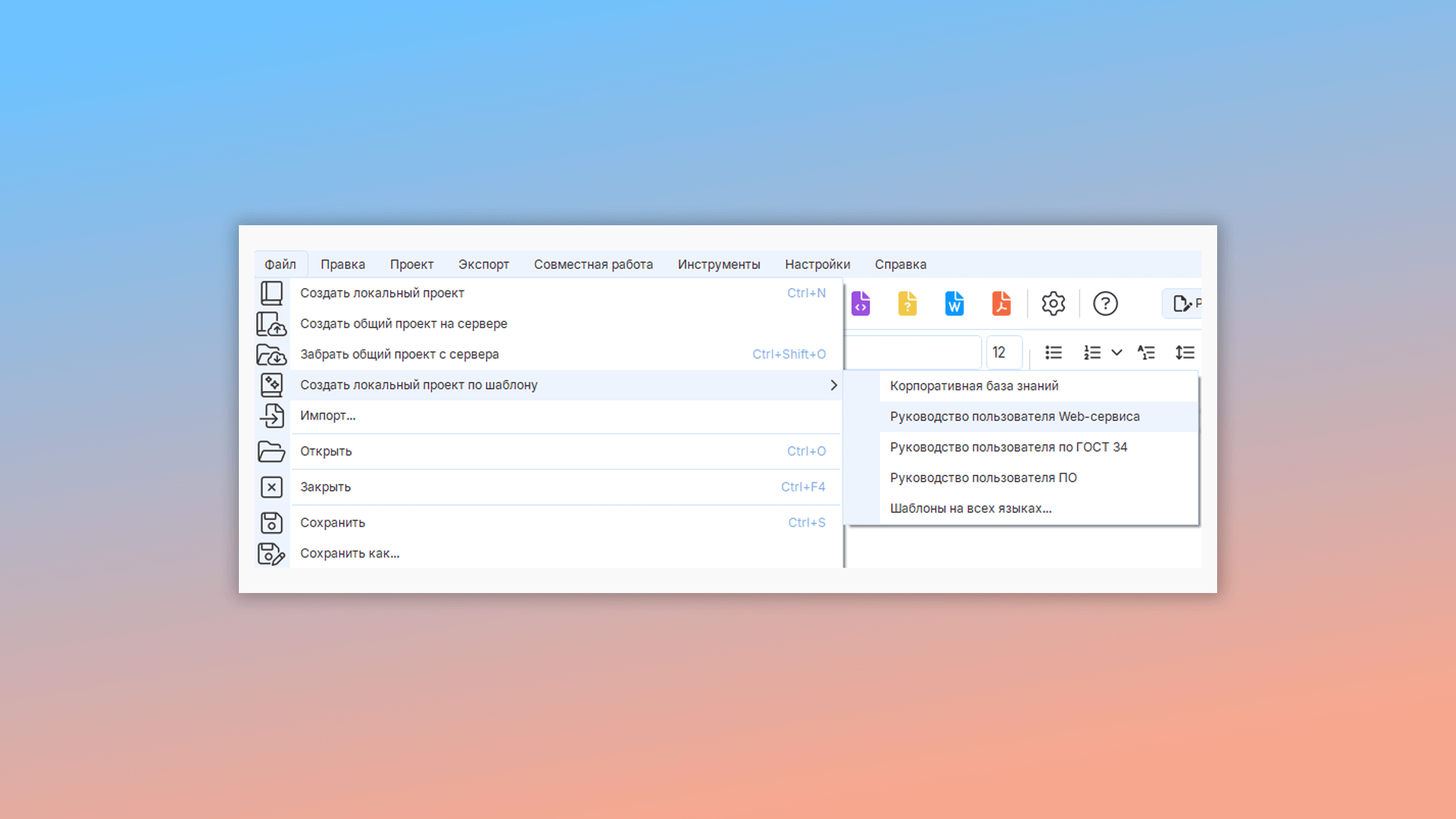
Для выбора шаблона перейдите в верхнем меню программы по пути "Файл" — "Создать локальный проект по шаблону" и выберите нужный шаблон:
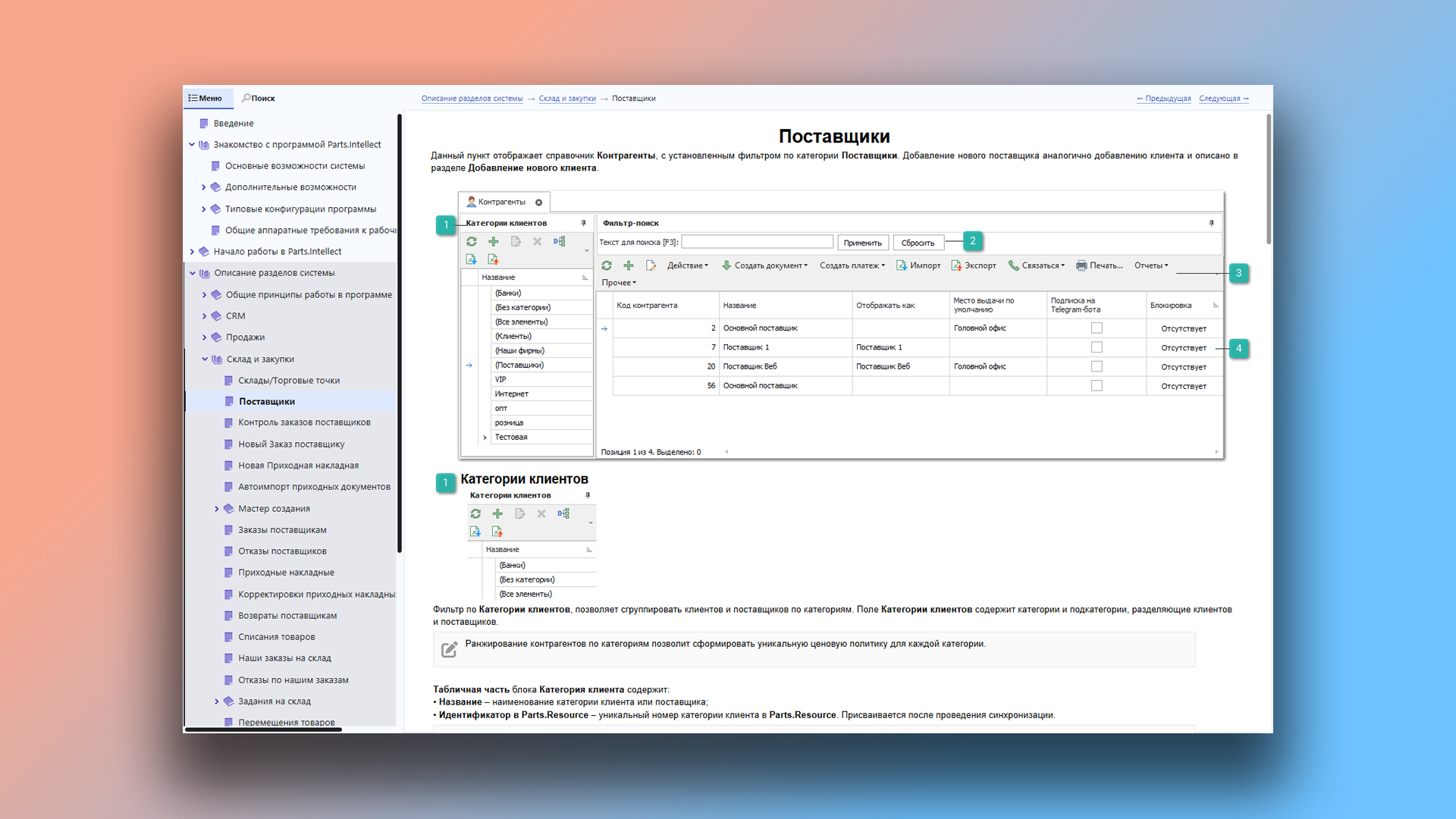
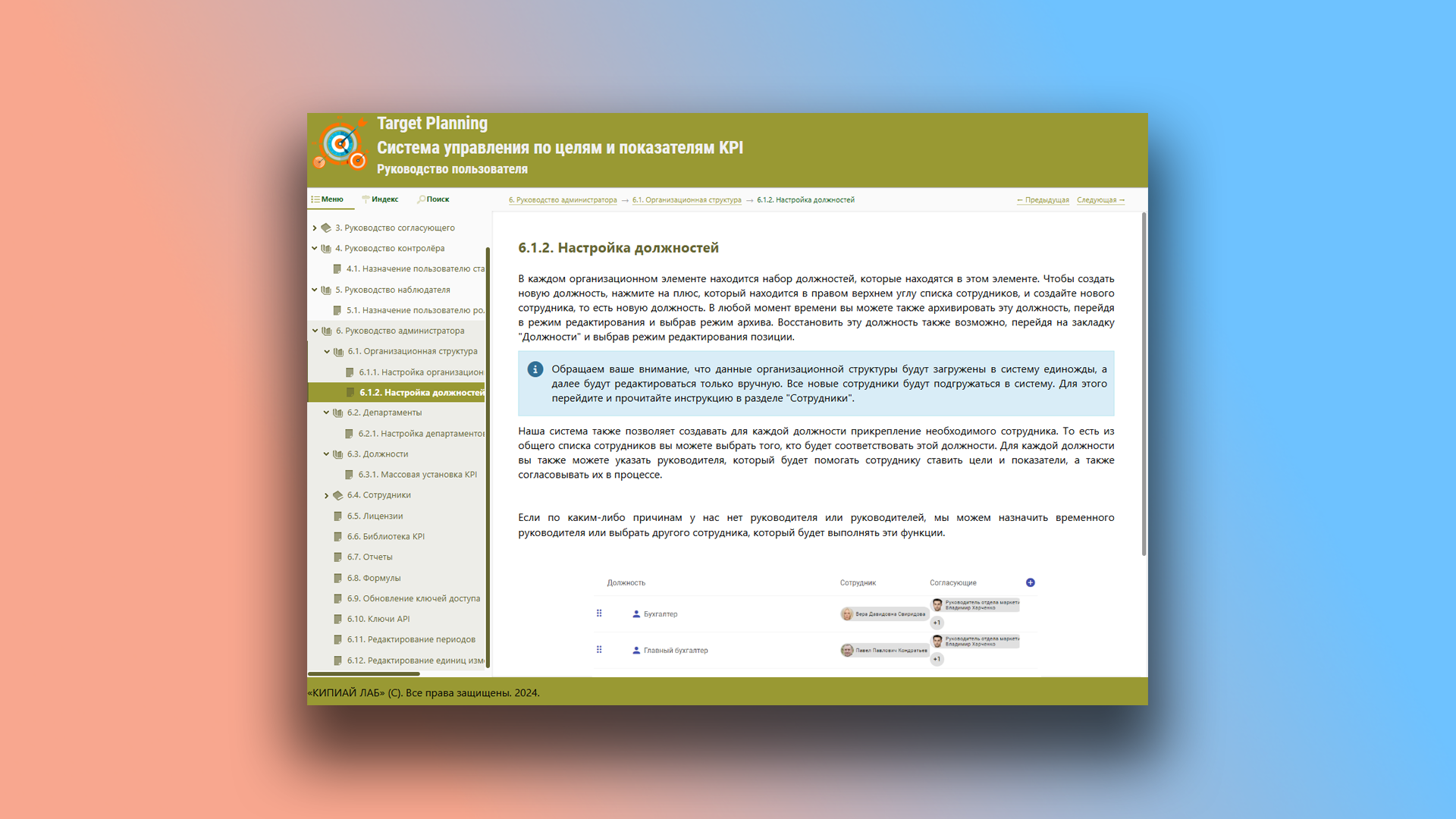
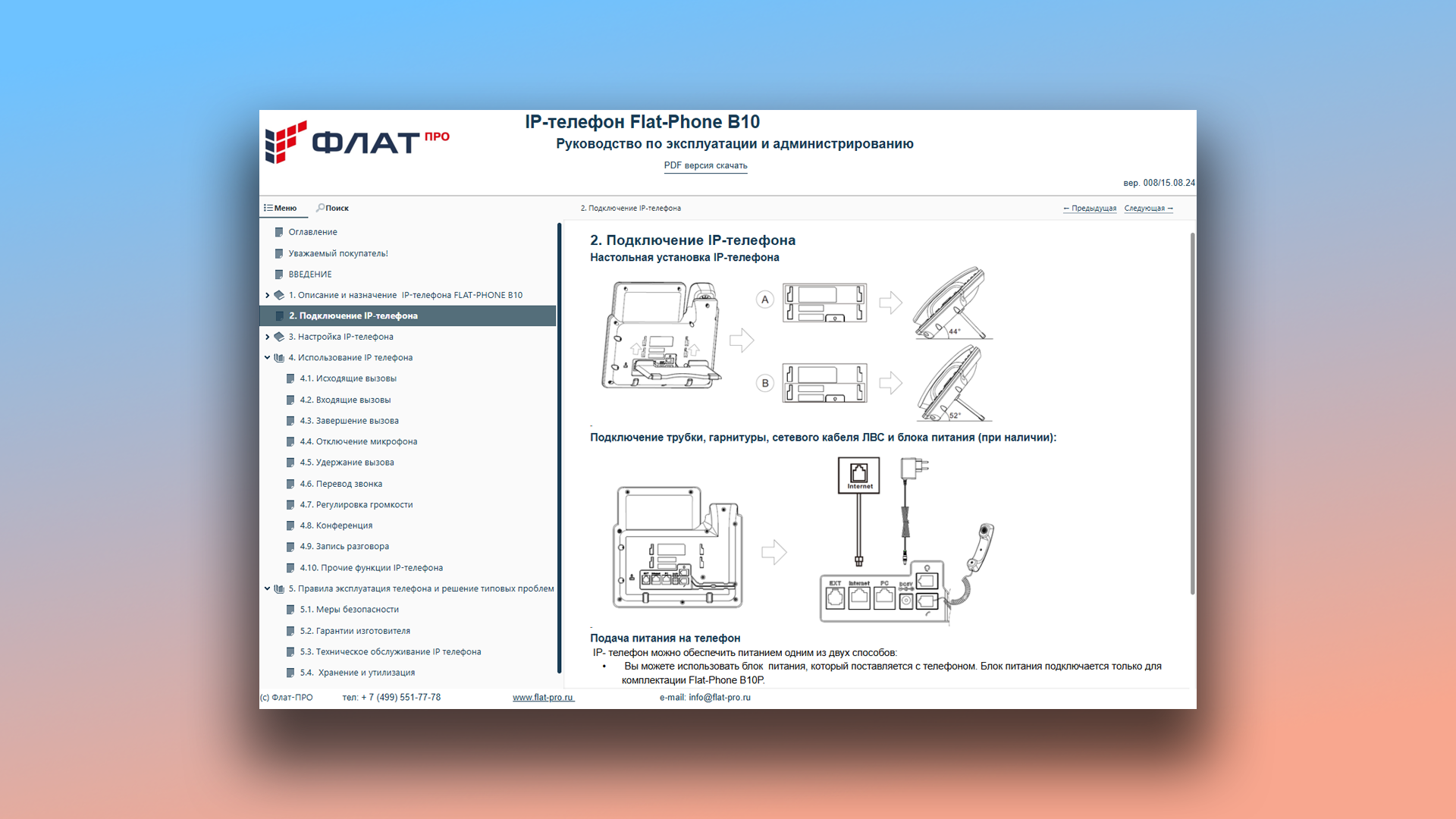
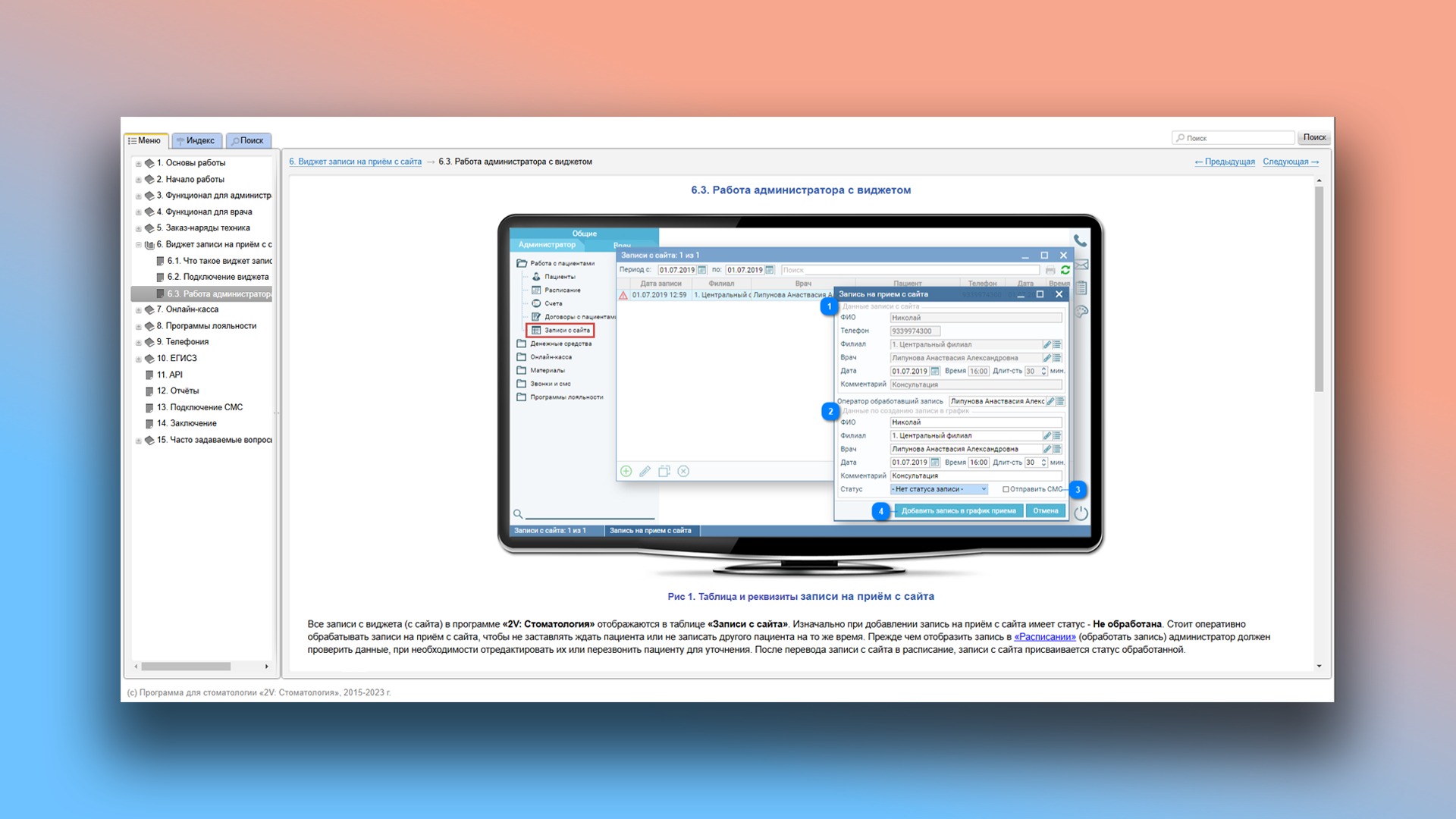
Примеры пользовательских документаций, созданных в Dr.Explain
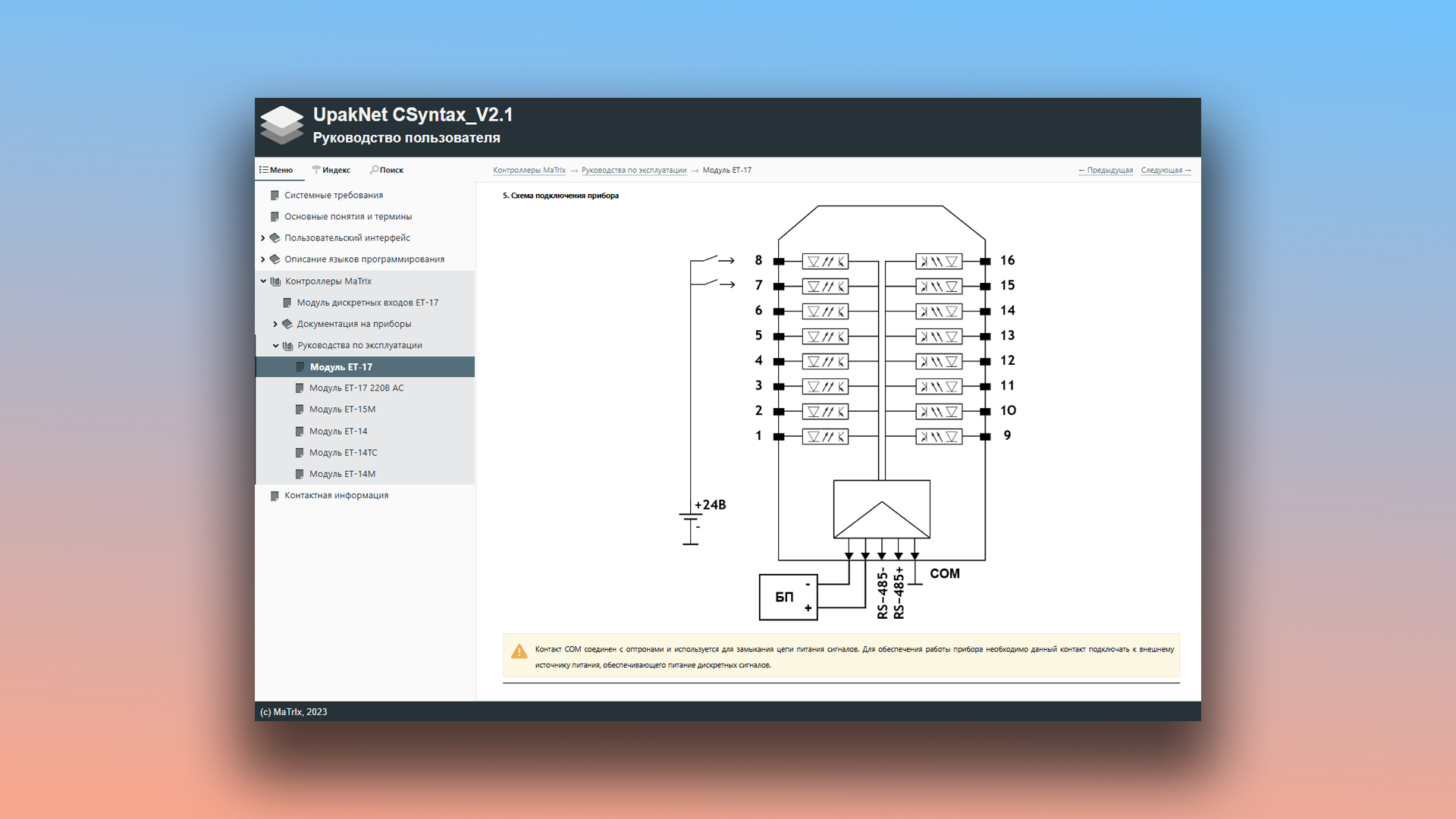
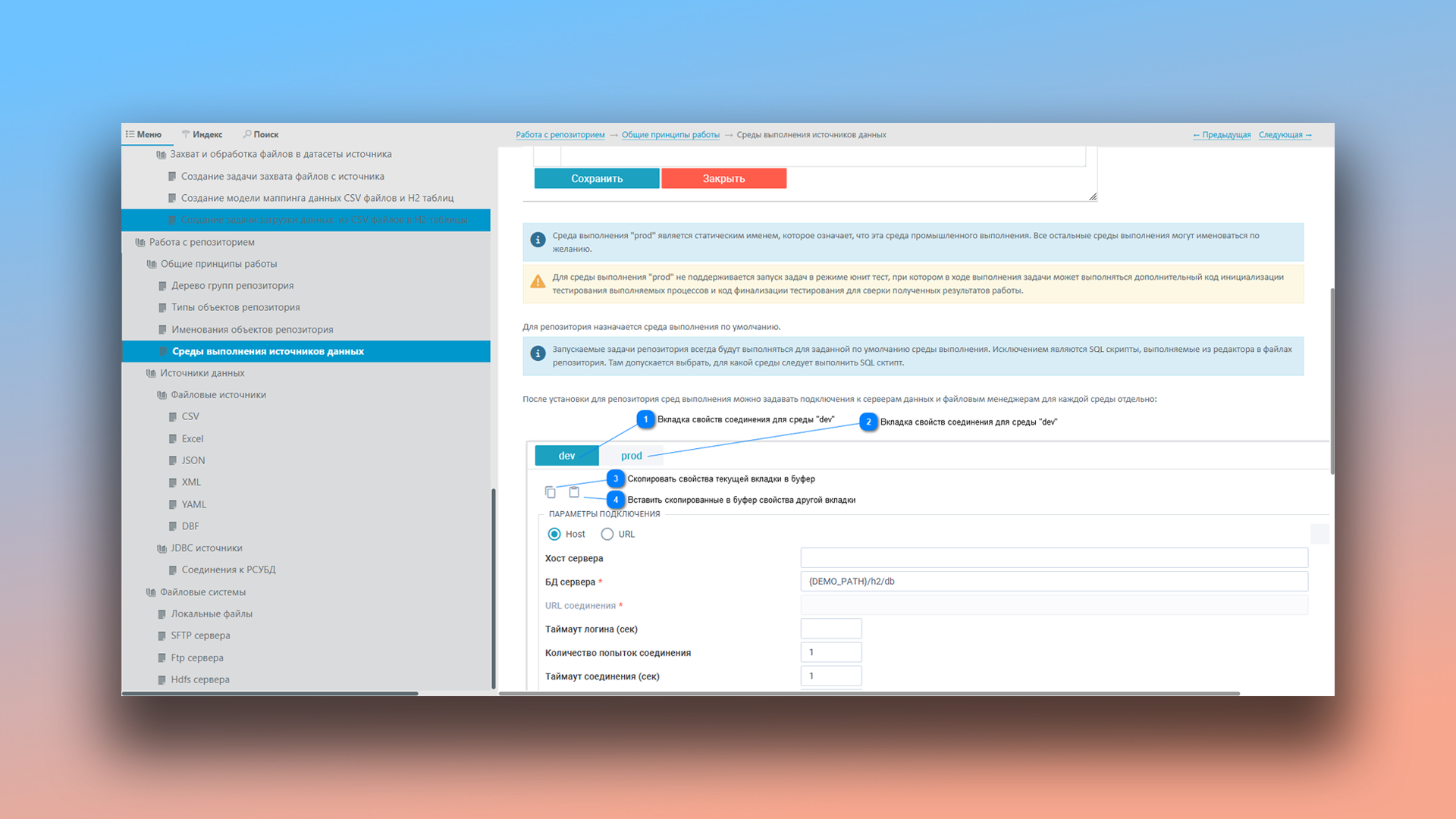
Программа облегчает работу не только со структурой проекта, но и упрощает создание уникального внешнего вида. В результате вы получаете онлайн документацию с современным дизайном и адаптивной версткой. Вот некоторые примеры таких справочных систем, созданных в программе:
Какие преимущества вы получите с Dr.Explain?
Создайте профессиональную онлайн-документацию без знания HTML/CSS и установите счетчики для отслеживания метрик. Программа предлагает готовые темы и инструменты для написания информативных руководств, облегчающих взаимодействие пользователей с вашим продуктом.
Адаптивный дизайн. Без знания кода вы создадите онлайн руководство, которым удобно пользоваться на мобильных устройствах.
Возможность добавления счетчиков веб-аналитики. Получая данные о посетителях и их поведении, вы сможете оптимизировать документ и сделать его эффективнее.
Индексация страниц поисковыми системами. Улучшение видимости страниц привлечет к вашему продукту больше пользователей.
Для кого подходит Dr.Explain?
Профессиональная программа для создания пользовательских документаций направлена на широкий круг специалистов: новичков, экспертов, специалистов из самых разных отраслей.
Если вам потребовалось решение какой-либо из задач, перечисленных ниже, то Dr.Explain — это тот инструмент, который станет хорошим подспорьем в достижении результата:
- требуется создать онлайн документацию без знаний кода;
- нужно создать онлайн-документацию с уникальным дизайном и адаптивной версткой;
- нужно иметь возможность отслеживать метрики с помощью счетчиков веб-аналитики;
- нужна возможность экспортировать проект в печатные форматы, например, в PDF;
- нужна возможность импорта в программу старой версии документации, написанной в Word;
- нужно десктопное ПО;
- нужно организовать совместную работу над одним проектом нескольких авторов.
Пользователи о работе с HTML в Dr.Explain

"Мне понравился подход Dr.Explain к созданию документации. Он может генерировать документацию для автономного или онлайн-использования. Наличие нескольких форматов позволяет создавать документацию для разных целей".
Дмитрий Ничипорчук, владелец и руководитель веб-агентства полного цикла Тайм Дизайн
Интервью с Дмитрием

"Мы решили использовать Dr.Explain после ознакомления с пробной версией. Нам сразу понравилась простота использования и интуитивность. Даже не имея навыков программирования, вы можете создать руководство и опубликовать его в интернете".
Алессандро Калмо, координатор отдела программного обеспечения компании Ala Data System
Интервью с Алессандро

"Следует также отметить, что мы легко вписали онлайн-справку, созданную Dr.Explain, в основной сайт нашего проекта, подобрав его стиль. Это всегда очень важно для удобства использования сайта и восприятия бренда".
Дмитрий Лашхиа, руководитель отдела поддержки и развития бизнес-процессов медиагруппы Актион-МЦФЭР
Интервью с Дмитрием
Часто задаваемые вопросы
Можно ли изменять HTML шаблоны?
Можно.
Можно ли создать онлайн документацию без знаний HTML?
Можно, программа генерирует веб-версию сама.
Можно ли импортировать и экспортировать настройки одного проекта в другой?
Можно.
В чем разница между HTML и CSS?
HTML — это язык разметки, который определяет структуру и содержание веб-страницы. Он использует теги для обозначения различных элементов, таких как заголовки, абзацы, изображения и ссылки. Функция: HTML отвечает за организацию информации на веб-странице, определяя, какие элементы отображаются и в каком порядке.
CSS — это язык стилей, который определяет внешний вид и форматирование веб-страницы. Он контролирует, как элементы HTML должны отображаться в браузере. Функция: CSS отвечает за визуальное представление веб-страницы, определяя цвета, шрифты, размеры, макет и другие аспекты дизайна.
Для создания онлайн-версии руководства пользователя в Dr.Explain знать HTML или CSS необязательно.
Можно ли в HTML внедрять код JavaScript?
Можно.
Есть ли у вас вечная лицензия на программу?
Есть.
Онлайн документация, созданная в Dr.Explain, будет иметь адаптивную верстку?
Да. Программа генерирует документ с адаптивным дизайном.