Настройка стиля страниц документации с использованием CSS
Dr.Explain предоставляет множество способов настройки структуры и внешнего вида страниц справки. Если у вас есть знания CSS (Cascading Style Sheets), вы можете написать свой CSS код, определяющий внешний вид и поведение конкретных элементов страницы.
Для того чтобы онлайн-руководство имело примечательный вид, одного качественного контента не достаточно. Нужно продумать внешний вид страниц руководства, его меню, навигацию и другие интерактивные элементы. Специально для этого в программе есть функции, позволяющие настраивать стиль и структуру страниц онлайн-руководства.
Если вы не знакомы с CSS, вы можете легко настроить визуальный стиль страниц, применяя предустановленные цветовые темы, которые вы можете изменять в соответствии с вашими потребностями. Если же вы знакомы с каскадными таблицами стилей (CSS), то Dr.Explain предоставляет возможность детально настроить внешний вид и даже поведение элементов и блоков вашего онлайн-руководства.
Зачем нужен CSS?
CSS — это код, который определяет как выглядят элементы интернет-страницы. При использовании CSS, в HTML-файле достаточно определить только структуру страницы и контент: блоки, их расположение и содержимое, а вот внешний вид этих блоков определяет именно CSS. Такой подход, разделяющий описание контента и его внешнего представления, значительно упрощает верстку и поддержку web-страниц. Именно такой подход используется в Dr.Explain при генерации страниц для онлайн-справки или файлов помощи в формате CHM.
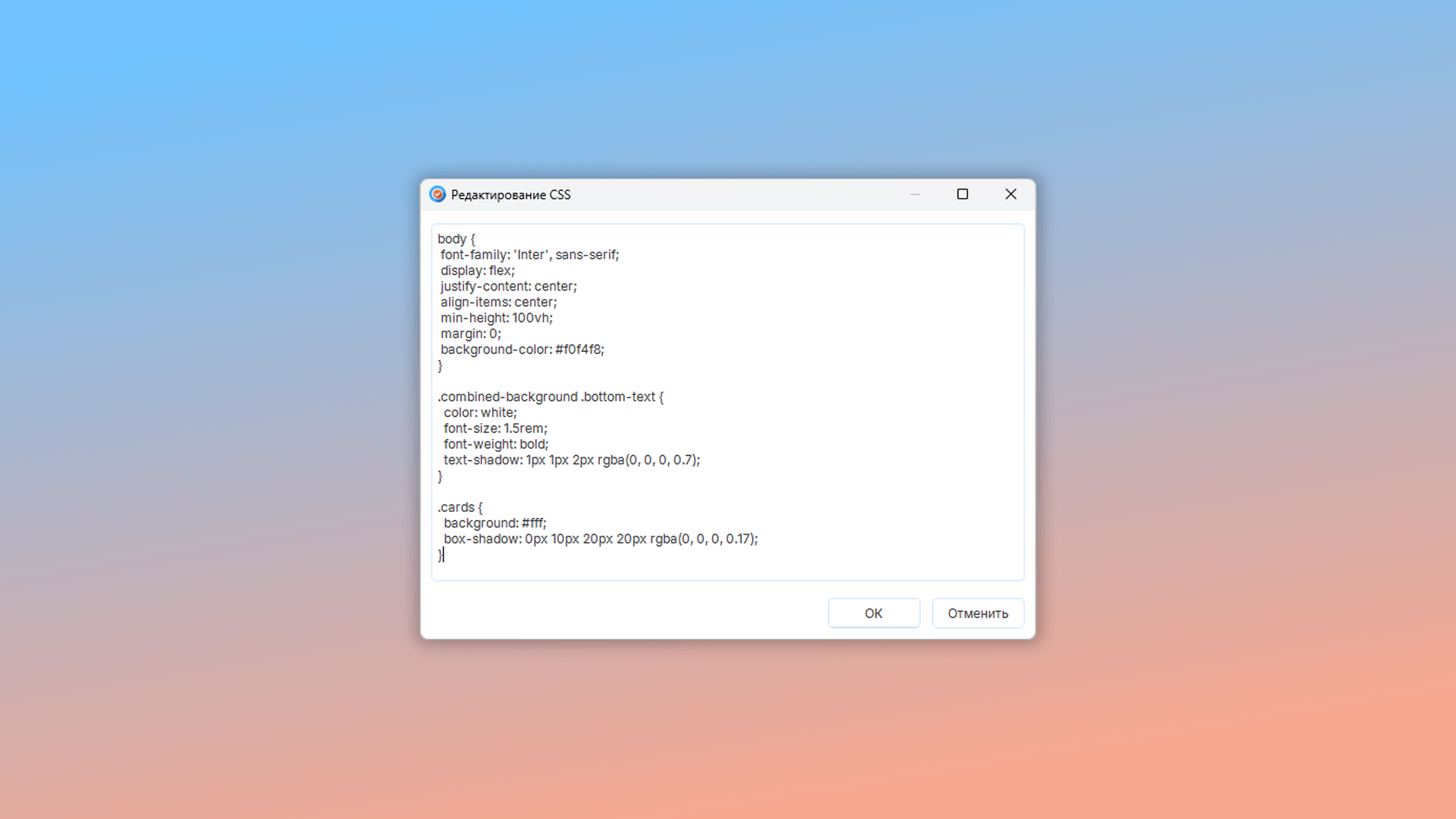
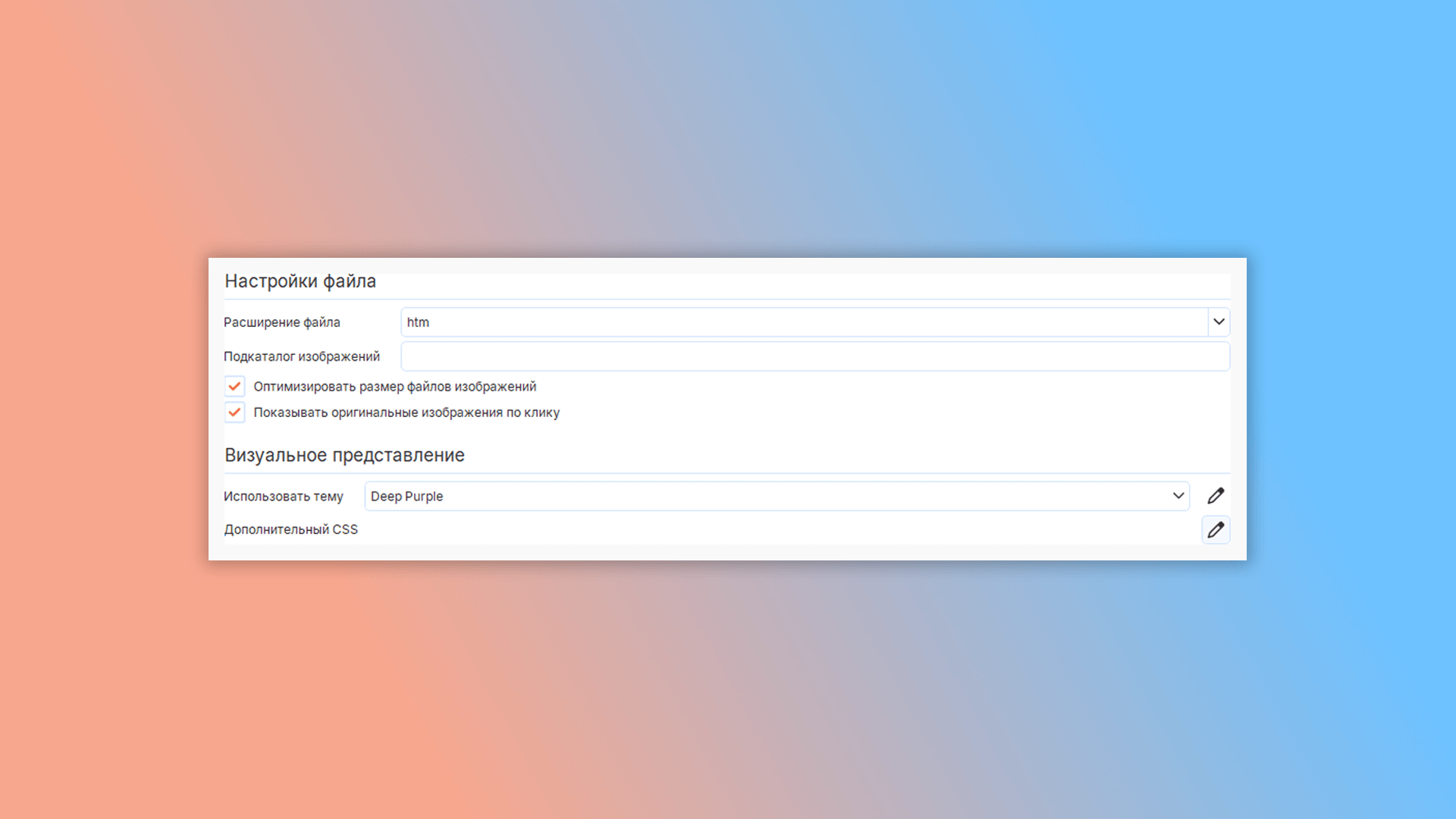
Чтобы переопределить CSS для элементов страниц онлайн-руководства, создаваемого в Dr.Explain, воспользуйтесь секцией "Дополнительный CSS" в разделе "HTML экспорт" свойств проекта.
Как настроить стиль страниц документации в Dr.Explain?
Dr.Explain предлагает несколько способов настройки стиля страниц документации, позволяя вам адаптировать внешний вид под ваши потребности и предпочтения.
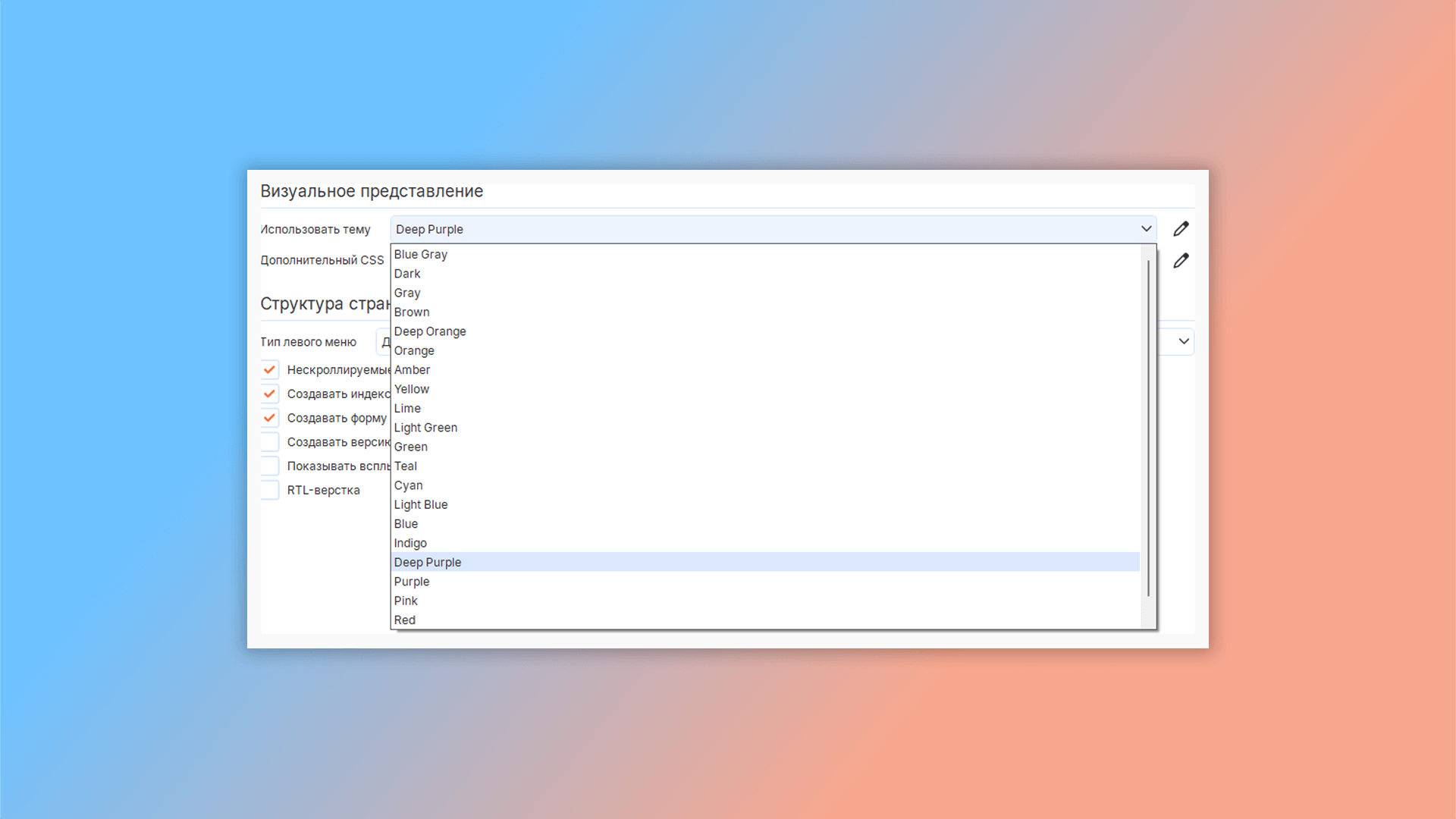
Использование тем
В программе есть набор предустановленных тем, которые определяют цвета, шрифты и другие элементы дизайна, обеспечивая единообразный внешний вид. Вы можете настраивать эти темы, изменяя цветовые схемы и другие параметры, чтобы они соответствовали вашему фирменному стилю.
Настройка стилей с помощью CSS
Для более детальной настройки Dr.Explain позволяет использовать CSS. Если у вас есть знания CSS, вы можете написать свой собственный код, который будет определять внешний вид и поведение отдельных элементов страниц.
Это дает вам полный контроль над дизайном, позволяя создавать уникальные и профессионально выглядящие документы.
В программе Dr.Explain в разделе "HTML экспорт" свойств проекта, присутствует секция "Дополнительный CSS", в которой можно переопределить CSS для элементов страниц онлайн-руководства.
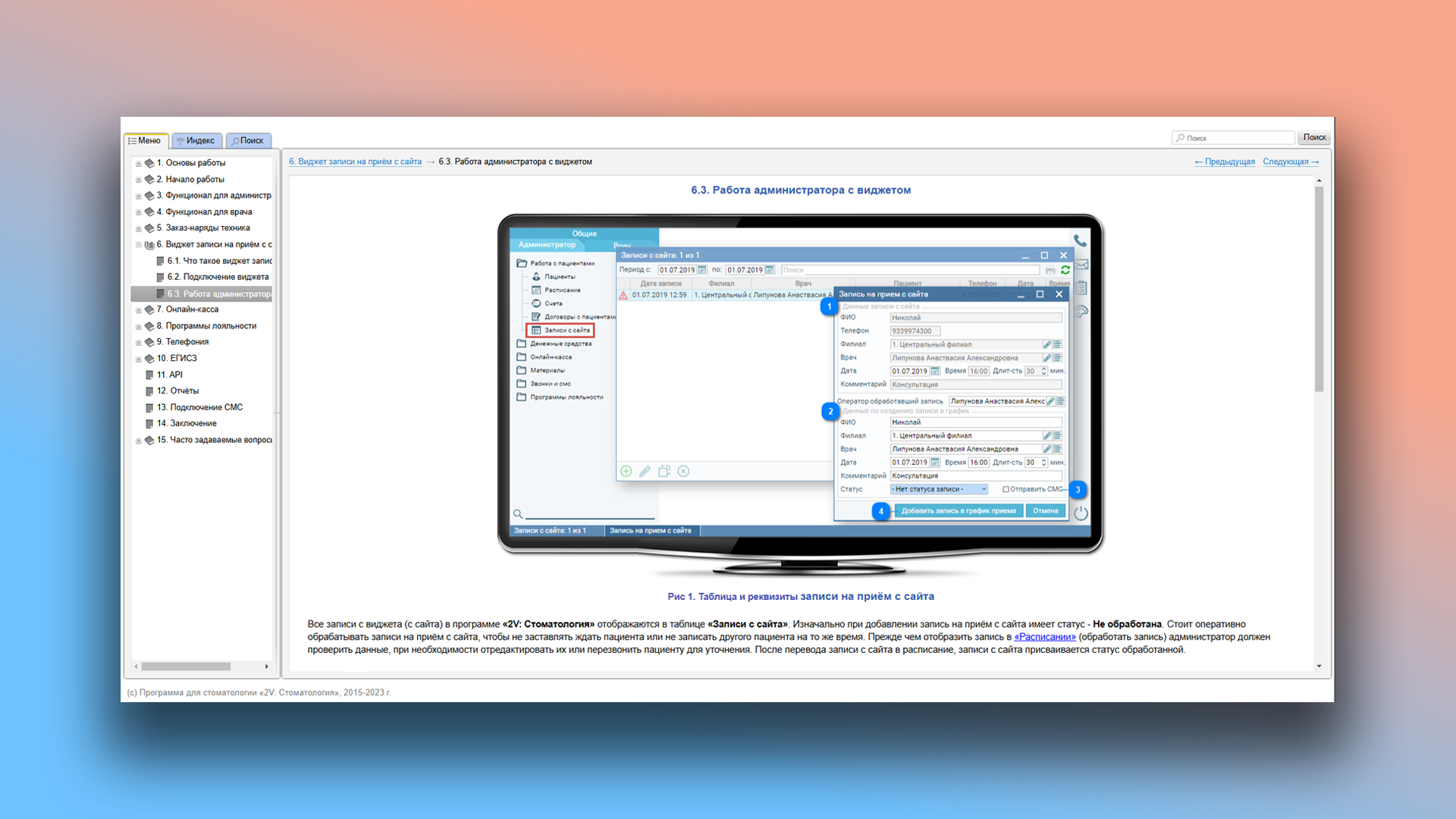
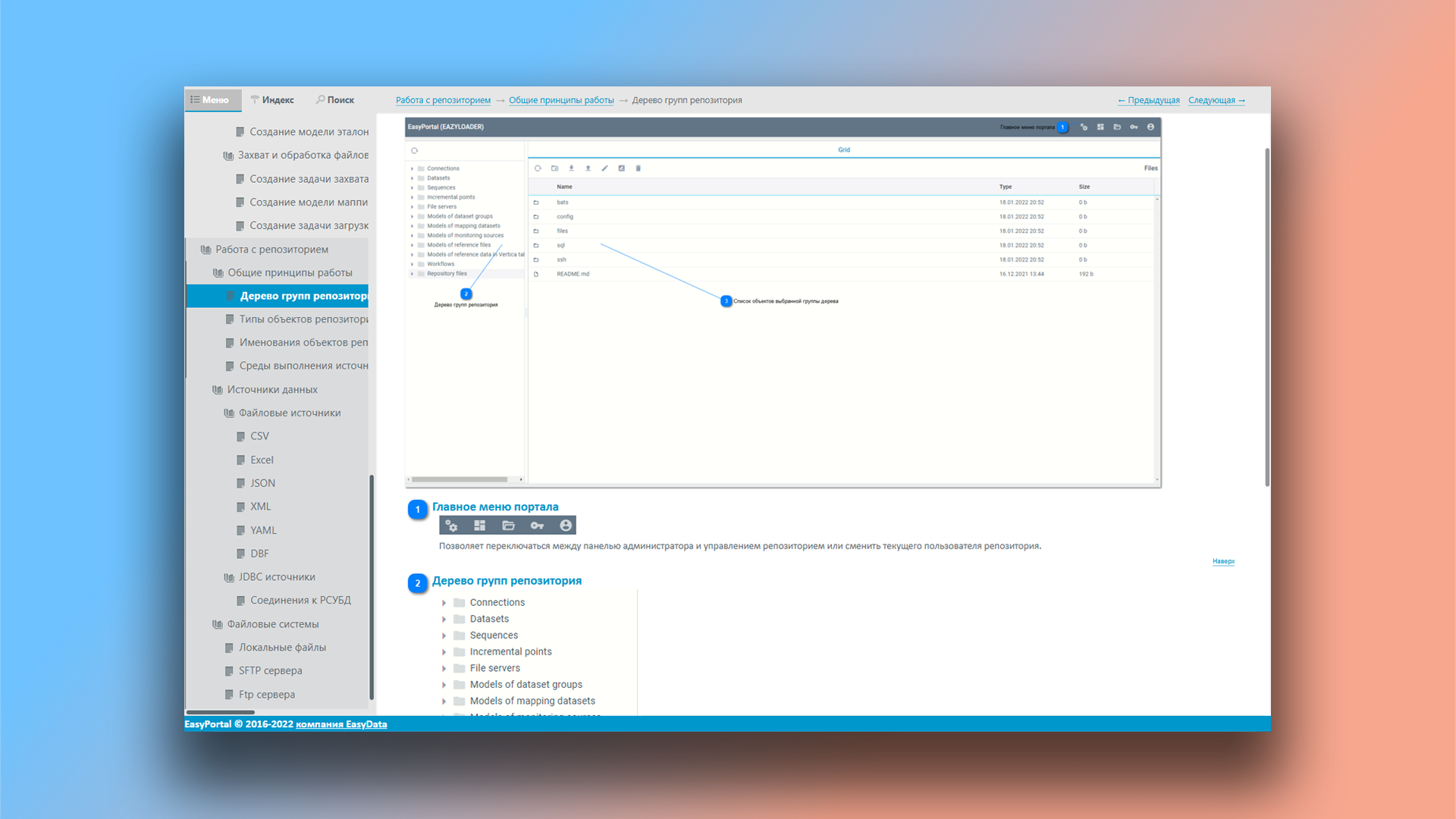
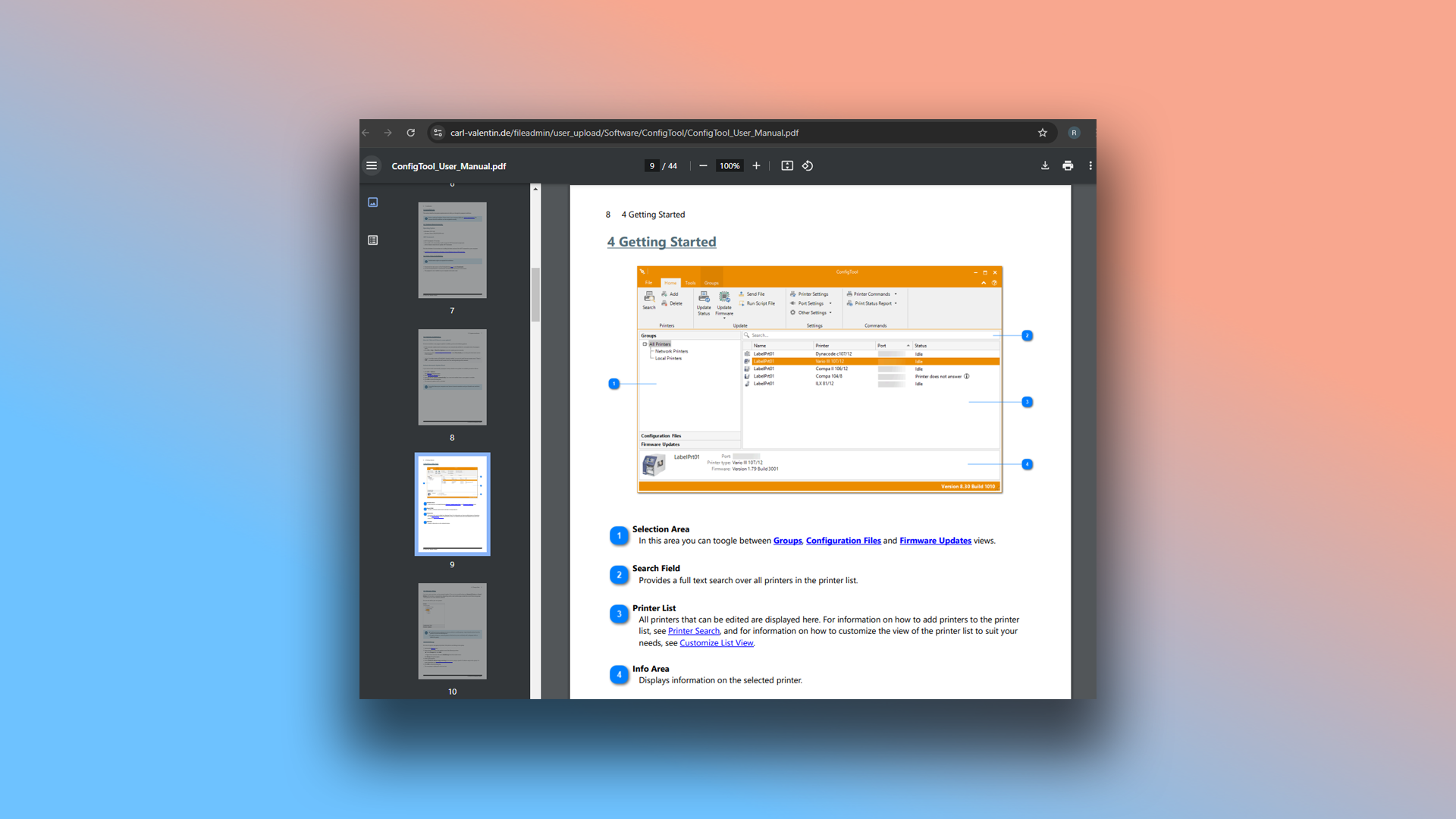
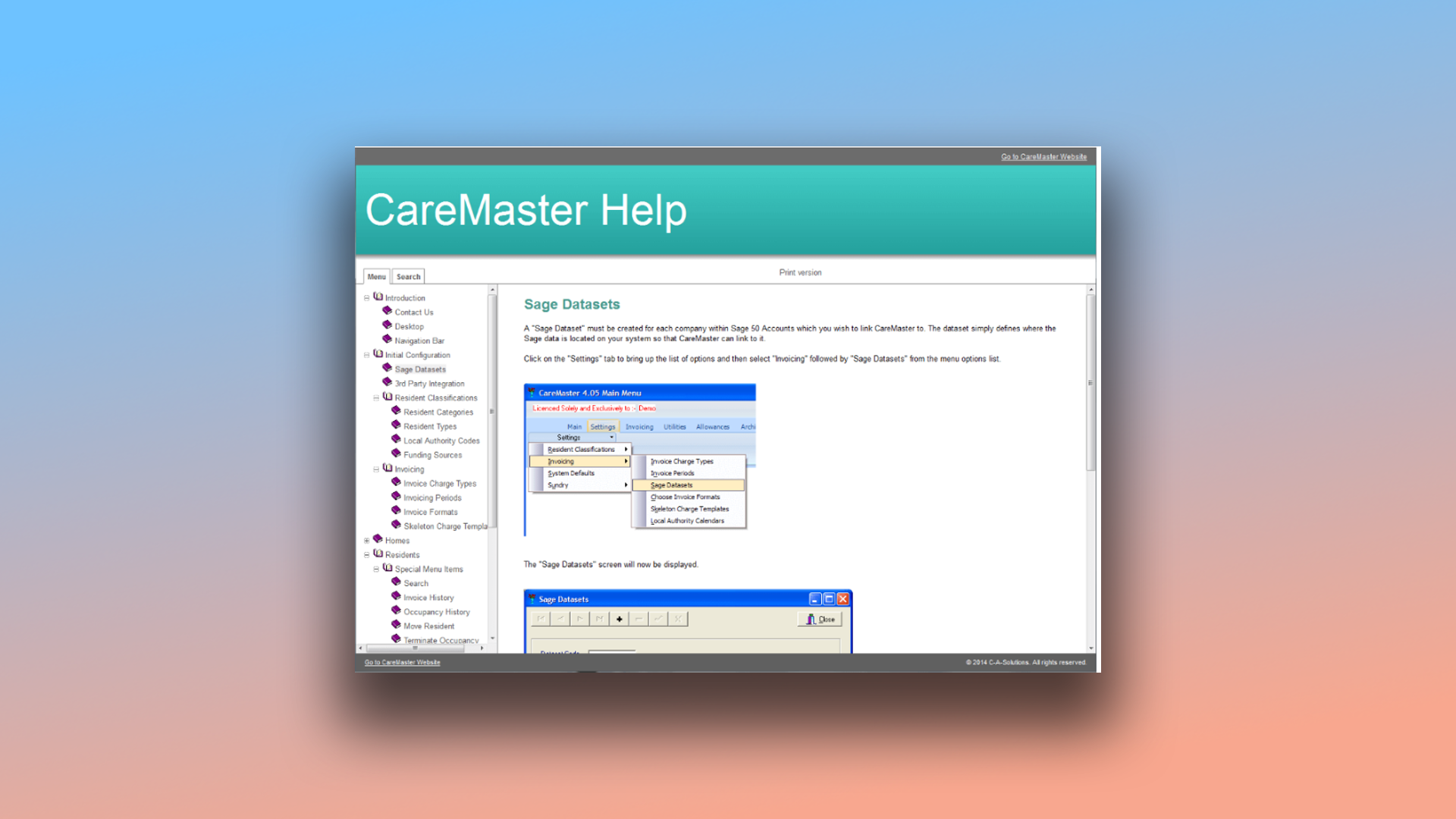
Примеры пользовательских документаций, созданных в Dr.Explain
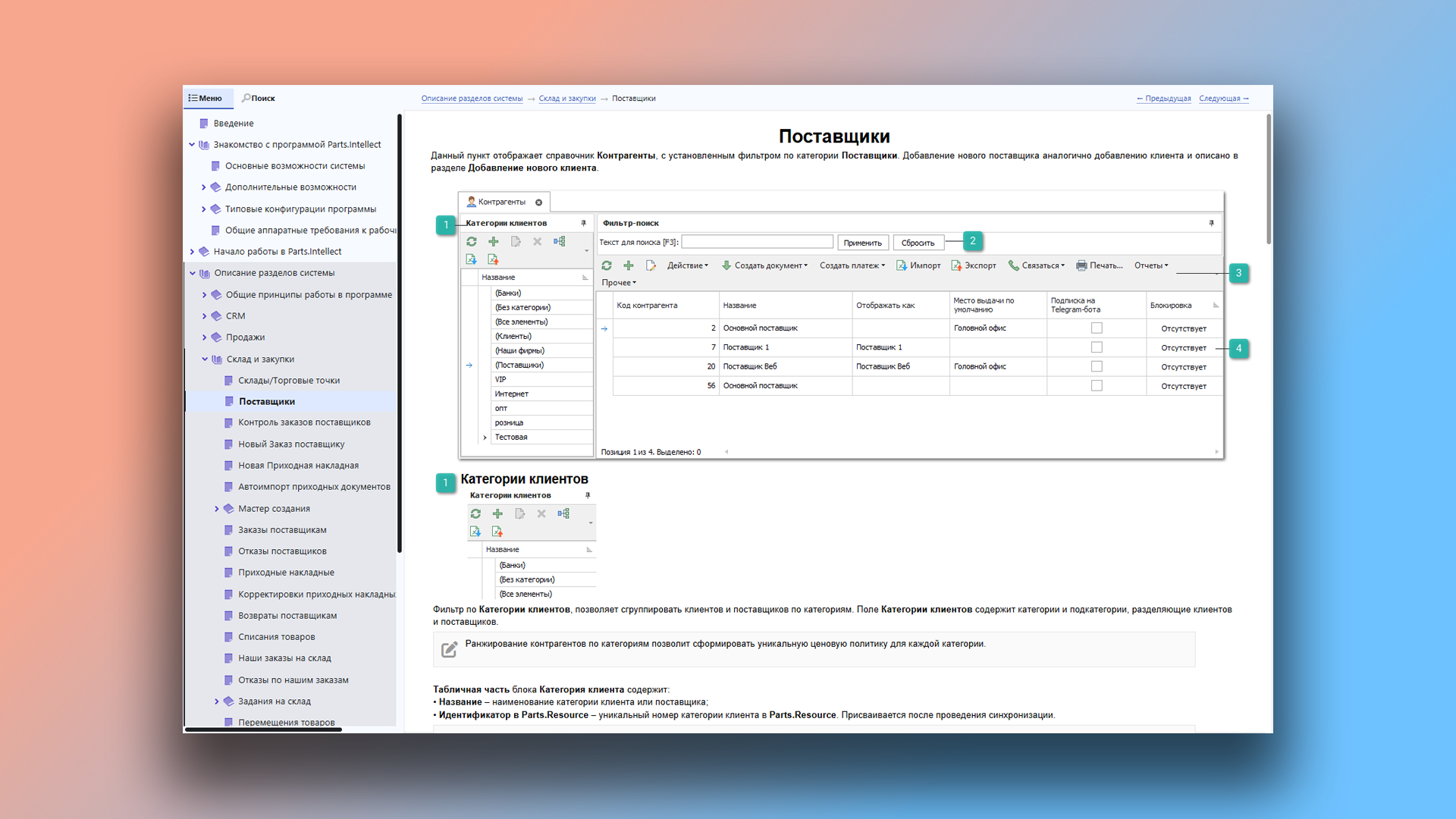
Широкие возможности для визуального оформления позволяют придать документу уникальности и выделиться на фоне конкурентов. На этих скриншотах можно увидеть примеры реальных пользовательских документаций, написанных в Dr.Explain:
Какие преимущества вы получите с Dr.Explain?
Dr.Explain предлагает возможности для гибкой настройки внешнего вида справочного руководства: от простых предустановленных тем до детальной проработки с помощью CSS. Это позволяет создавать как стандартные, так и уникальные руководства, соответствующие вашему стилю.
Быстрый старт. Независимо от того, насколько вы опытный автор, готовые шаблоны заметно ускорят написание.
Автоматизация рутинных процессов. Ручная работа, которая обычно занимает массу времени, в Dr.Explain автоматизирована.
Расширенные настройки экспорта. Программа не только экспортирует документ в разные форматы, но и проводит предварительную проверку на ошибки.
Для кого подходит Dr.Explain?
Программа нацелена не на какой-либо определенный круг специалистов, она доступна пользователям с любым уровнем подготовки. Вот список некоторых задач, которые поможет решить Dr.Explain:
- требуется десктопное приложение для создания и экспорта проектов в разные форматы;
- нужно разрабатывать проект локально, не на удаленном сервере;
- нужен инструмент, не зависящий от интернет соединения;
- нужна автоматическая нумерация разделов;
- нужен полнотекстовый поиск;
- нужно удобное управление структурой проекта;
- нужны готовые шаблоны, которые можно редактировать.
Пользователи о поддержке CSS в Dr.Explain

"И еще один момент: онлайн-справку, которая получается на выходе из Dr.Explain, можно легко стилизовать под стиль основного сайта нашего проекта. С точки зрения юзабилити и целостности восприятия продукта это всегда очень важно".
Дмитрий Лашхиа, руководитель отдела поддержки и развития бизнес-процессов медиагруппы Актион-МЦФЭР
Интервью с Дмитрием

"Мы получили гораздо более профессиональную и четкую документацию, которая выглядит лучше, и мы можем создавать новую документацию быстрее и с меньшими тратами. О чем еще можно мечтать?"
Джим, сотрудник компании CNCSimulator
Интервью с Джимом

"Мы внедрили в наши веб-сайты “отзывчивый” дизайн, а теперь обновили и Dr.Explain до версии 5, чтобы иметь возможность создавать отзывчивые HTML-справочные документы, расширяющие наше присутствие в Интернете."
Боб Гримшоу, основатель компании C-A-Solutions
Интервью с Бобом
Часто задаваемые вопросы
Что такое CSS?
Это язык стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки, таком как HTML или XML. Проще говоря, CSS определяет, как элементы веб-страницы должны отображаться в браузере.
Можно ли настроить стиль страниц без знания CSS?
Можно. Пользоваться инструментами Dr.Explain можно без специальных знаний.
Можно экспортировать настройки одного проекта в другой?
Можно. Это очень удобно в ситуациях, когда вы хотите применить настройки одного проекта к другому. Вы можете импортировать как все опции сразу, так и только некоторые из них.
Есть ли режим предварительного просмотра документа перед экспортом?
Для всех четырех форматов документации есть режим предварительного просмотра.