Сегодня уже нет необходимости говорить о том, что основное потребление информации из глобальной сети происходит с использованием мобильных устройств: смартфонов, планшетов, гаджетов и носимой электроники. Это относится не только к сфере развлекательного контента, но и к бизнесу во всех его проявлениях.Наличие мобильного приложения под любой существующий бизнес процесс, который используется как минимум десятком компаний, — уже объективная реальность.
Современный бизнес мобилен и технологичен. И это касается всех его аспектов. Многие бизнес-процессы выполняются, что называется, “в поле”, а не в офисе.
В большинстве случаев кроме необходимости иметь под рукой бизнес-приложение, необходимо также иметь быстрый доступ к справочной информации, описывающей тот или иной процесс или продукт. Проще говоря, пользовательская и служебная документация также должны быть доступны с мобильных устройств в удобном для работы виде.
Времена, когда документация была только в виде печатного талмуда или много мегабайтного PDF-файла, прошли. Необходимость публикации документации в Интернет в виде онлайн-справки — неоспоримый факт. И такая онлайн-справка должна быть одинаково удобна в работе как с традиционного настольного ПК, таки и с любого мобильного устройства.
Эта проблема решаема и ее решение проще, чем может показаться на первый взгляд.
Использование инструмента Dr.Explain — один из самых простых способов создать онлайн-справку профессионального уровня с поддержкой мобильных устройств.
В программе Dr.Explain можно создавать пользовательскую или служебную документацию в любых форматах из одного и того же проекта. Всего парой кликов мышью вы можете экспортировать ваше руководство пользователя или служебные инструкции в один из популярных форматов: PDF, CHM (формат help-файла в ОС Windows), Word или в виде онлайн-справки, готовой для публикации на вашем сайте.
В этой статье мы сосредоточим свое внимание на последнем варианте — онлайн-справке, т.к. после ее публикации на сайте именно к ней будут обращаться ваши клиенты или сотрудники через браузеры своих ПК или мобильных устройств. Именно для онлайн-документации требуется обеспечить удобство чтения на различных мобильных платформах. А удобство это обеспечивается перечисленными ниже факторами. Рассмотрим их подробнее.
Единая точка входа и единая информационная база
Документация, которую видят пользователи на ПК и на мобильных устройствах, — это один и тот же документ, доступный по одному и тому же адресу в сети. Делать отдельные версии онлайн-справки для мобильных устройств и для ПК — неэффективно по всем соображениям.
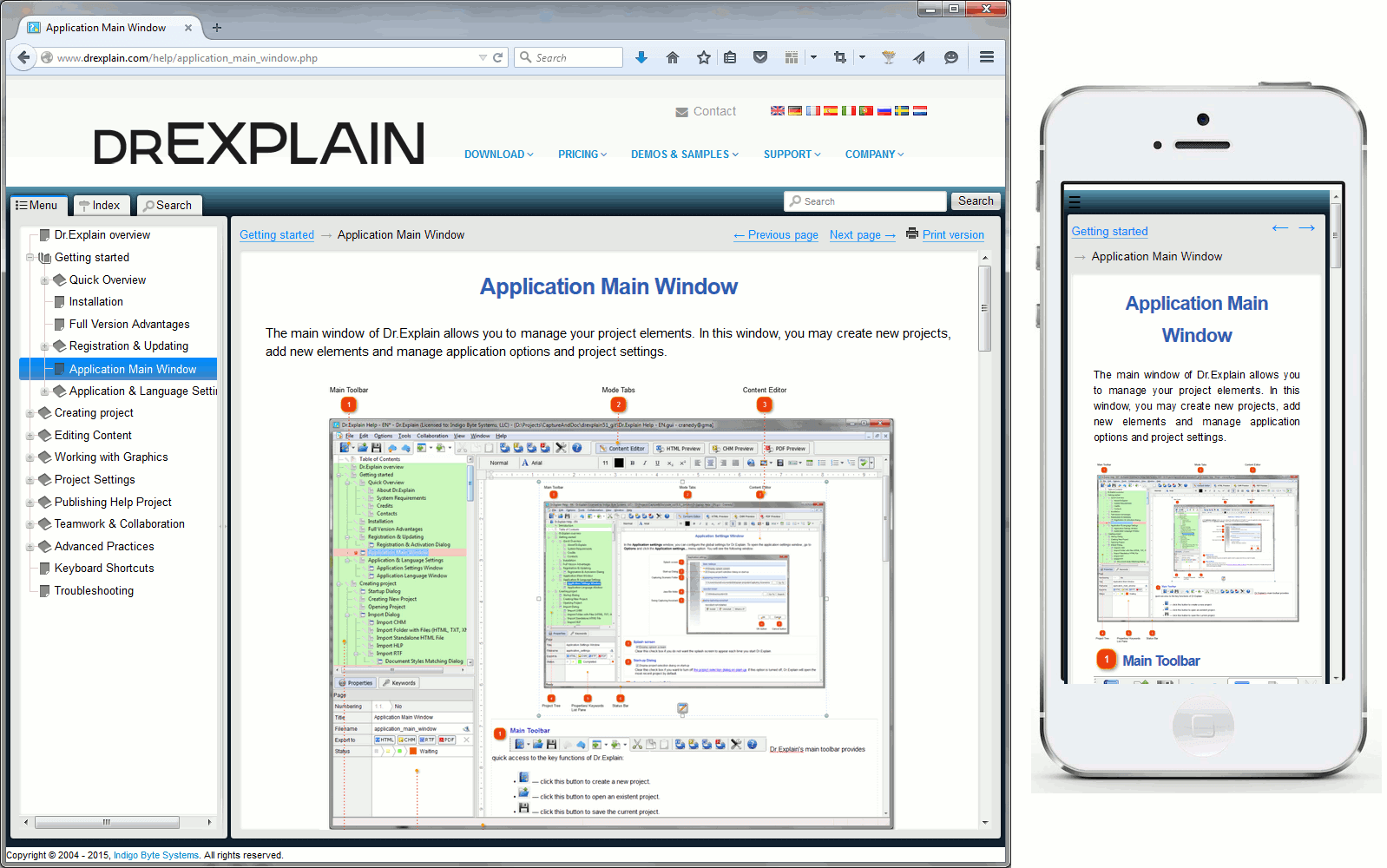
Таким образом, мы говорим не о том, что нужно создавать мобильную версию документации. Мы говорим, что нужно обеспечить чтобы одна и та же онлайн-справка была одинаково удобна в работе как с настольного компьютера, так и с планшета или смартфона. Именно такой подход используется в программе Dr.Explain. Создаваемая ей онлайн-справка автоматически адаптируется под размер экрана и платформу, с которой ее просматривают, обеспечивая пользователю максимально возможное удобство работы.
Данный эффект достигается за счет ряда факторов.
Адаптивная верстка онлайн-документации
Адаптивная верстка или responsive-дизайн — технология создания веб-страниц, гарантирующая что страница будет изменять свой внешний вид и структуру в зависимости от размера окна браузера, в котором ее просматривают.
Чаще всего, если страница “понимает”, что ее открыли на небольшом экране, то на ней скрываются второстепенные элементы: реклама, заголовки, боковые панели, служебные и несущественные надписи, вспомогательная навигация. Делается все, чтобы основное пространство экрана, каждый пиксель которого на мобильном устройстве буквально на вес золота, досталось “королю” — контенту: тексту, таблицам и иллюстрациям из текущего раздела документации.
Сделать обычную веб-страницу адаптивной задача совсем не тривиальная. Для человека без навыков веб-программирования, практически, не решаемая. Однако, если для создания онлайн-справки вы используете программу Dr.Explain, решать эту задачу вам не придется.
Веб-страницы онлайн-справки, созданной в Dr.Explain, обладают свойствами адаптивности по умолчанию.

Такое онлайн-руководство будет одинаково удобно в работе, как с настольного ПК или ноутбука, так и со смартфона или планшета, без дополнительных настроек и доработок.
Эргономика экранного пространства
При использовании адаптивного дизайна необходимо не просто скрыть второстепенные элементы, но так же адаптировать оставшиеся для того, чтобы работа с ними на небольшом экране была удобна. В частности, например, все изображения внутри контента должны быть также автоматически смасштабированы под размер экрана браузера. Или, например, видимые элементы должны быть спозиционированы таким образом, чтобы избежать горизонтальной прокрутки и при этом не скрыть существенные фрагменты контента. Таких нюансов — десятки.
В приложении Dr.Explain все эти вопросы уже решены за вас. Вы можете сосредоточиться непосредственно на написании самой документации и ее структурировании. Вопросы удобного отображения на экранах любого размера уже решены за вас.
Удобная навигация и разумная интерактивность мобильной навигации
Адаптация элементов навигации — другой важный аспект, определяющий удобство использования онлайн-справки на мобильных устройствах. Здесь можно выделить несколько основных правил.
-
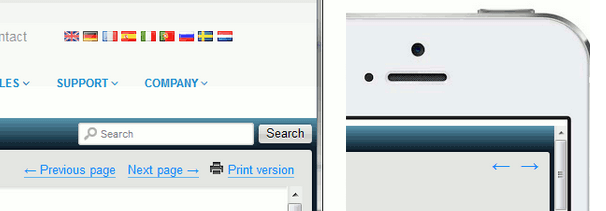
На небольшом экране мобильного устройства должна остаться только навигация, которая относится исключительно к документации. Все остальные элементы должны скрываться. Как правило такими элементами являются главное меню сайта, частью которого является онлайн-справка, ссылки на страницы, не входящие в онлайн-справку, рекламные ссылки и т.д.
-
Часто используемые, но не громоздкие элементы навигации, необходимо максимально уменьшить. Они не должны занимать много экранного пространства, т.к. максимально возможное пространство должен занимать непосредственно контент. Однако, размер таких элементов должен быть достаточным, чтобы в него можно было легко попасть касанием пальца.
Традиционным подходом является замена больших кнопок или текстовых ссылок небольшими кнопками с символической графикой или иконками.

-
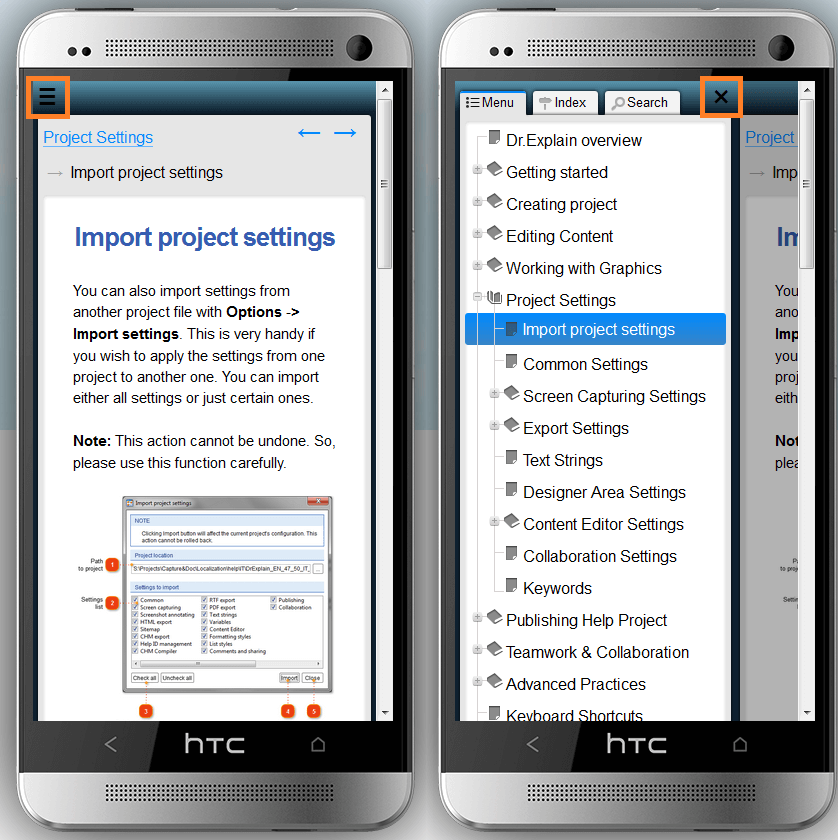
Важные элементы навигации, которые не используются постоянно или требуют для отображения большого экранного пространства необходимо скрыть, но обеспечить к ним относительно легкий доступ. Как правило, так поступают с оглавлением онлайн-справки, панелью поиска и индексными указателями.

Следует помнить, что при показе на мобильных устройствах в навигации лучше отказаться от сложных интерактивных и визуальных эффектов, чтобы обеспечить максимальную совместимость с различными браузерами и снизить нагрузку на процессоры пользовательских смартфонов.
Онлайн-справка, созданная в приложении Dr.Explain, полностью соответствует данным правилам. Такой подход обеспечивает удобство работы с вашей документацией с любого устройства без дополнительных усилий с вашей стороны, как технического писателя.
Возможность полной загрузки документации на устройство для работы в условиях отсутствия сети
В то же время, факт наличия онлайн-справки на вашем сайте не отменяет необходимости задуматься о том, как ваши клиенты или сотрудники смогут воспользоваться документацией без постоянного подключения к сети: в дальних поездках и роуминге, в самолете или при внезапно опустевшем балансе.
Для этой ситуации хорошим решением будет создать традиционный PDF файл и опубликовать его на сайте рядом с онлайн-справкой. В этом случае пользователи смогут загрузить всю вашу документацию на свои устройства одним файлом и в дальнейшем работать с ним в offline-режиме.
Инструмент Dr.Explain позволит вам без труда создать PDF-версию вашей документации из того же проекта, что и онлайн-справку. От вас не потребуется использования других инструментов или дополнительной работы, если не считать за таковую пару щелчков мышью.
Заключение
В заключении призываем вас задуматься о текущем состоянии вашей пользовательской и служебной документации и задать себе следующие важные вопросы:
-
Насколько просто получить доступ к документации вашим пользователям и сотрудникам?
-
В каких форматах доступна ваша документация?
-
Насколько удобно пользоваться вашей документацией, в том числе на настольных ПК и мобильных устройствах?
-
Сколько усилий вы тратите на создание и обновление вашей документации?
Если в поисках ответов вы поймете, что ваша ситуация далека от идеальной, мы призываем вас не расстраиваться. Просто начните использовать в своей работе такие специализированные инструменты, как Dr.Explain.
Создание онлайн документации, руководств пользователя, служебных инструкций или файлов справки станет для вас понятным и простым процессом, в котором вы сможете сосредоточиться исключительно на описании своего проекта или продукта, а все технологические вопросы доверить программе.

