Формат онлайн-документации
Очевидным выбором для публикации онлайн-справки кажется традиционный HTML, а точнее DHTML (Dynamic HTML). В этом случае — ваша документация будет представлена набором HTML файлов, изображений, а также JavaScript-файлов, которые отвечают за всю динамику, происходящую в окне браузера при просмотре документации - переключение вкладок, сворачивание-разворачивание узлов дерева разделов, всплывающие подсказки и другие динамические эффекты.
В некоторых программах по созданию документации (HAT — Help Authoring Tools) данный формат называется webhelp. Некоторые пакеты генерируют онлайн-документацию с элементами HTML5, но принципиально это дела не меняет - онлайн-справка является частью сайта, разбитой на страницы-разделы, для просмотра которых требуется веб браузер и постоянный доступ в интернет.
Разделение на страницы и требование наличия постоянного доступа в интернет и является проблемой формата webhelp. Пользователь не может работать с документацией в режиме offline, а также не может просмотреть или распечатать в одно действие весь документ целиком. Поэтому, вместе с традиционной онлайн-справкой рекомендуется выложить на сайт всю документацию единым файлом, например, в формате PDF. При желании, пользователь сможет скачать этот файл и работать с ним в offline режиме практически на любом устройстве, а распечатка всей документации теперь будет делом пары кликов.

Большинство современных HAT-программ, таких как Dr.Explain, умеют создавать документы в различных форматах (например, webhelp и PDF) из одного проекта-источника без дополнительных трудозатрат с вашей стороны.
Еще один важный момент, который надо отметить, это использование фреймов. Много лет назад, когда технологии динамического контента (AJAX, HTML5 и т.д.) находились в зачаточном состоянии, фреймы казались удачным способом разделения рабочего окна браузера на функциональные зоны - заголовок, оглавление, область контента и т.д. Однако, сейчас в их использовании нет большого смысла. Они рождают, скорее, больше проблем, чем дают преимуществ. Среди проблем можно выделить такие, как - более сложная навигация и юзабилити, неудобство использования в мобильных браузерах, возможные проблемы с поисковой оптимизацией (SEO). Практически все современные программы для создания документации умеют создавать webhelp без использования фреймов без ущерба для удобства работы с документацией.
Навигация по документации
Одна из особенностей документации, опубликованной на сайте, заключается в том, что пользователи не читают ее последовательно. Очень часто они сразу попадают на конкретную страницу справки из результатов поисковика по конкретному запросу или переходят туда из какой-то части вашей программы, если онлайн-справка работает в режиме контекстной помощи.
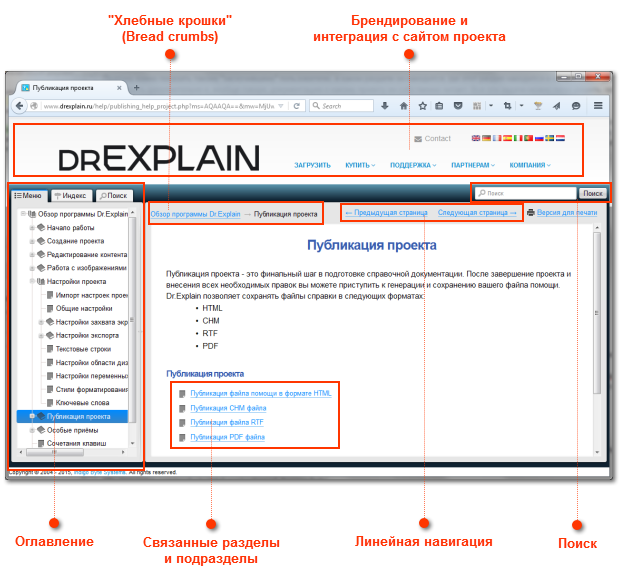
Поэтому важно показать такому "заскочившему" пользователю, в каком разделе он находится, где этот раздел находится в общей структуре проекта, какие есть связанные разделы, что можно посмотреть дополнительно и, вообще говоря, документацию к какому проекту он, собственно, читает. Все эти задачи можно легко решить, организовав хорошую навигацию по документации.

Аннотация скриншота сделана встроенными средствами программы Dr.Explain
Оглавление
Оглавление документации должно быть доступно на любой ее странице. Оглавление сразу показывает структуру документа, позицию текущего раздела и, самое главное, позволяет моментально перейти к другим разделам. Не допускайте ситуации, когда оглавление сделано отдельной корневой страницей документации. В таком случае пользователю приходится постоянно возвращаться к корневому оглавлению, чтобы затем перейти к другому разделу. Это неудобно. Обычно, таким структурным недостатком обладает документация, созданная на wiki-платформах.
"Хлебные крошки" (Bread crumbs)
"Хлебные крошки" показывают список родительских разделов для данной страницы. С их помощью пользователь может быстро понять, в какие более глобальные разделы входит конкретная тема, и кликом перейти в один из них.
Линейная навигация
Ссылки на следующую и предыдущую страницы удобны при последовательном чтении документации, особенно, если оглавление очень большое. Линейная навигация избавляет пользователя от необходимости каждый раз искать глазами в дереве разделов текущую тему, а потом стараться понять, какая тема следующая.
Связанные разделы и подразделы
Список связанных разделов ("Смотри также") и список подразделов текущей темы можно разместить в конце страницы. Такая "подборка" помогает пользователю быстро найти дополнительную информацию по интересующем его вопросу, не прибегая к функции поиска.
Поиск
О важности функции поиска в документации, разбитой на отдельные страницы, можно даже не говорить. Реализовать поиск можно как сторонними средствами, например, такими, как Google Site Search, так и самописными скриптами. Однако, если вы создаете документацию в профессиональной HAT-программе, эту функцию вы получите "из коробки". Например, при создании онлайн-справки в программе Dr.Explain функция поиска будет включена по умолчанию. При этом на стороне сервера не потребуется никаких специфических настроек хостинга, подключения базы данных или дополнительных скриптов. Полнотекстовый индекс создается в Dr.Explain на этапе экспорта, а сам функционал поиска реализован на JavaScript. Таким образом, поиск будет работать в любом интернет-браузере при том, что саму онлайн-справку можно разместить даже на бесплатном хостинге с самым аскетичным набором опций или на простом компьютере в локальной сети.
Брендирование и интеграция с сайтом проекта
Документация — часть проекта или продукта, а онлайн-документация при этом еще и часть сайта. Пользователь должен быстро понять на сайте какого проекта он находится и иметь возможность перейти с любой страницы документации на другие разделы сайта, например, к коммерческой и финансовой информации, форуму, технической поддержке и т.д. Это будет легко сделать, если на страницах документации будут присутствовать общее меню сайта и элементы корпоративного стиля - логотип, контакты, слоганы. Удачным и органичным решением будет использование "шапки" и "подвала" сайта на страницах онлайн-справки. Также используйте стили оформления заголовков, ссылок и абзацев как на основном сайте. Тогда страницы документации будут выглядеть как обычные страницы сайта.
Говоря про навигацию в онлайн-справке, надо отметить и SEO-фактор. Грамотная навигация очень сильно связывает взаимными ссылками, т.е. перелинковывает, отдельные страницы. Перелинковка способствует быстрой индексации документации поисковыми роботами и, соответственно, попаданию ее страниц в поисковую выдачу по релевантным запросам.
Удобство использования
Публикуя документацию на сайте, всегда думайте о специфике вашего проекта и о том, в каких условия люди будут пользоваться онлайн-справкой.
Одно дело, когда пользователи будут читать справку в спокойной атмосфере на большом экране стационарного компьютера, пользуясь мышкой в качестве манипулятора. В этом случае на странице можно показать больше вспомогательных элементов, а элементы навигации сделать более изящными.
Другое дело, когда предполагается, что документацией будут пользоваться на бегу или в полевых условиях и в основном на мобильных устройствах - планшетах или смартфонах. В этом случае нужно минимизировать число второстепенных элементов на странице и максимизировать зону, занимаемую непосредственно контентом. Навигацию же необходимо адаптировать для удобства работы пальцем, увеличив, например, активные зоны ссылок.

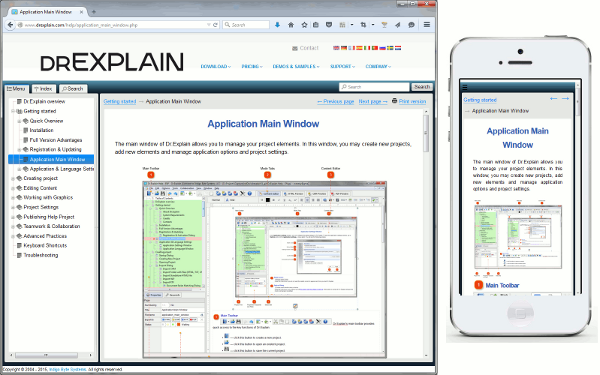
К счастью, профессиональные программы для разработки документации, такие как Dr.Explain, умеют создавать онлайн-справки с полностью адаптивным дизайном, который будет одновременно поддерживать и традиционную, и мобильную верстку. Такой документацией удобно пользоваться как на стационарном компьютере, так и на мобильных устройствах.
Взаимодействие с пользователями
Помимо основной цели — помощи пользователям в работе с продуктом — документация может также выполнять роль маркетингового инструмента и средства общения с пользователями.
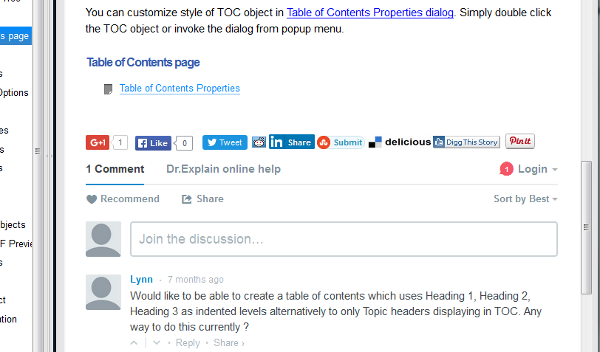
Часто разделы онлайн справки можно рассматривать как полноценные статьи о решении тех или иных проблем. Эта информация интересна не только пользователям продукта, но и другим людям, работающими в этой области. Стимулировать распространение этих статей и, соответственно, информации о вашем продукте можно с помощью кнопок социальных сетей на страницах документации.
Возможность оставлять комментарии на страницах онлайн-справки даст вам прямую обратную связь от пользователей по конкретным функциям вашего проекта.

Создавая документацию в Dr.Explain, вы может добавить кнопки социальных сетей и возможность оставлять комментарии на страницах справки, практически, несколькими кликами.
Поисковая оптимизация (SEO)
Рассматривая маркетинговую функцию онлайн-документации, т.е. использование ее для привлечения новых пользователей и продвижения продукта на рынке, нельзя не затронуть вопрос SEO (Search Engine Optimization).
Онлайн-документация - это огромный массив информации, описывающей решение определенного класса задач с помощью вашего продукта. Люди, которые ищут в интернете решения этих задач, но еще не знакомы с вашим проектом — ваши потенциальные пользователи. Прочитав в вашей документации о том, как их задачи могут быть решены с помощью функций вашего продукта, они, скорее всего, захотят им воспользоваться. Единственный способ заполучить таких людей — сделать так, чтобы поисковые системы - Google, Yandex, Bing и т.д. — выдавали как можно чаще и ближе к началу списка ссылку на страницы вашей онлайн-справки по фразам, связанным с описанием пользовательских проблем. Например, "как оптимизировать палитру PNG-изображения без потери качества".
Техническим тонкостям поисковой оптимизации документации следует посвятить отдельную статью. Для начала же можно остановиться на базовых принципах правильной подачи информации.
Хорошо структурируйте информацию. Разбивайте контент на законченные семантические разделы и темы, описывающие решение конкретных задач. Не делайте длинных тем, описывающих слишком многое сразу. Информация на каждой странице должна быть четкая и сфокусированная.
Внутри страницы также придерживайтесь четкой структуры. Используйте информативные подзаголовки разных уровней, нумерованные списки и перечисления. Старайтесь использовать в подзаголовках ключевые слова, связанные с описанием решаемой задачи. Не ленитесь полностью подписывать изображения, таблицы, схемы.
Правильно используйте стилевое оформление текста. Выделяйте важные ключевые фразы и термины жирным шрифтом, курсивом, специальными стилями, но не перебарщивайте с форматированием. Структура текста должна моментально восприниматься глазом при быстром просмотре, а отдельные блоки и параграфы легко читаться.
Перелинковывайте страницы документации. Ставьте в тексте раздела ссылки на другие разделы документации, при этом в тексте ссылок используйте ключевые фразы (например, "Изменить размер изображения"), а не слова-пустышки (например, "нажмите тут" или "здесь").
Создавайте каждую тему в отдельном файле с ключевыми словами в имени файла. Каждая тема вашей онлайн-справки должна иметь уникальное имя файла, а, в итоге, и уникальный URL, чтобы поисковик мог на нее сослаться. Чтобы повысить рейтинг именно вашей странице в выдаче поисковой системы, дайте ей осмысленное имя. Например, "reduce-image-size-by-limiting-colors.html" более предпочтительное название, чем "page_34-838-b.htm". Кстати, программа Dr.Explain автоматически формирует имена файлов на основе названия тем. Это удобно.
Расположение
Располагайте файлы справки в отдельном каталоге на сайте продукта. Вашим пользователям будет проще обращаться к документации, а вам будет проще ее поддерживать и обновлять, так как файлы онлайн-справки не будут перемешиваться с файлами других разделов сайта.
Например, онлайн-справку часто располагают в каталогах сайта с именами help, doc или manual. Соответственно, если каталог с онлайy-справкой называется help, то пользователю она будет доступна по адресу http://www.product.com/help/
 или
или

Кстати, не забудьте включить в вашу документацию индексный файл (index.htm, index.html и т.д.). Тогда входной точкой будет именно адрес http://www.product.com/help/, а не http://www.product.com/help/intial_page.htm или что-то иное. Это удобно для пользователя. Удачной идеей будет разместить в индексном файле титульную страницу вашей документации. Именно так поступает программа Dr.Explain, при генерации онлайн-справок.
Если документация является важной частью вашего проекта, и к ней постоянно обращается много пользователей, то, возможно, есть смысл вынести ее на отдельный поддомен — например, http://help.product.com

В этом случае вы сможете разместить файлы документации даже на другом физическом сервере, чтобы оптимизировать нагрузку на основной сайт продукта. При этом смена физического сервера никак не затронет адрес онлайн-справки. Он останется неизменным, и это никак не повлияет на доступность документации вашим пользователям.
Доступность
После того, как вы разработали отличную онлайн-документацию для своего проекта и опубликовали ее на сайте, остается задать себе еще один вопрос: "Насколько легко пользователи смогут найти онлайн-справку?"
Этот вопрос легко снять. Достаточно добавить ссылки на документацию в основное меню сайта, а также на страницы поддержки и описания функционала проекта.
Не допускайте ситуации, когда пользователь не может найти документацию самостоятельно и единственный шанс получить к ней доступ — это запросить ее напрямую в технической поддержке.
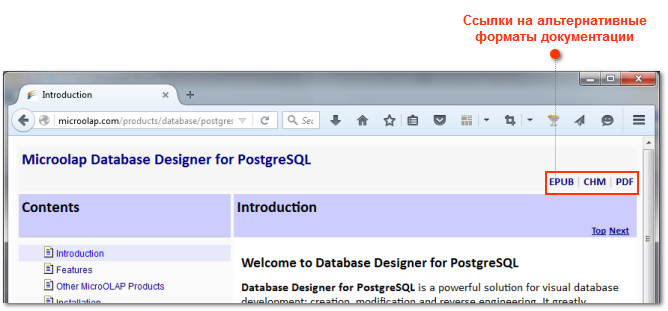
Еще раз повторим, что рядом с полноценной онлайн документацией не помешает опубликовать ссылки на печатную или offline версию документации, например, в формате PDF или CHM. Кстати, программа Dr.Explain может создавать документацию в различных форматах из одного проекта. Это позволит пользователям не зависеть от наличия интернет-соединения и скачать всю документацию одним файлом для распечатки или локального чтения на своем устройстве.

Более подробно о том, почему пользователям бывает сложно пользоваться документацией читайте в статье 16 причин, почему ваши пользователи не читают документацию
Следуйте описанным принципам, и вы превратите свою онлайн-документацию из простого набора скучных текстов в мощный инструмент технической поддержки, коммуникации с пользователями и продвижения вашего проекта на рынке. А следовать этим принципам совсем несложно. Специализированные программы для создания пользовательской документации, такие как Dr.Explain, решат за вас большинство технических вопросов и позволят вам сосредоточиться на самом важном — на ваших пользователях и на вашем проекте.

