Создание онлайн-руководств
Одним из самых популярных форматов пользовательской документации сейчас является онлайн-руководство. В Dr.Explain вы можете сделать из своего проекта набор HTML страниц, которые сразу можно загрузить на сервер, тем самым создать готовое онлайн-руководство пользователя. Ничего программировать для этого не нужно.
Разместите на сайте онлайн-руководство, и пользователь сможет ознакомиться с функциями и возможностями вашего ПО еще до того, как скачает программу. Размещенный на сайте качественный гайд повысит лояльность ваших потенциальных клиентов, и такой "путеводитель" позитивно скажется на SEO факторах сайта.
Кроме того, наличие онлайн-документации — это почти обязательный критерий для попадания в Реестр отечественного ПО, который дает немало преимуществ российским компаниям на внутреннем рынке.
Как создать онлайн-руководство в Dr.Explain?
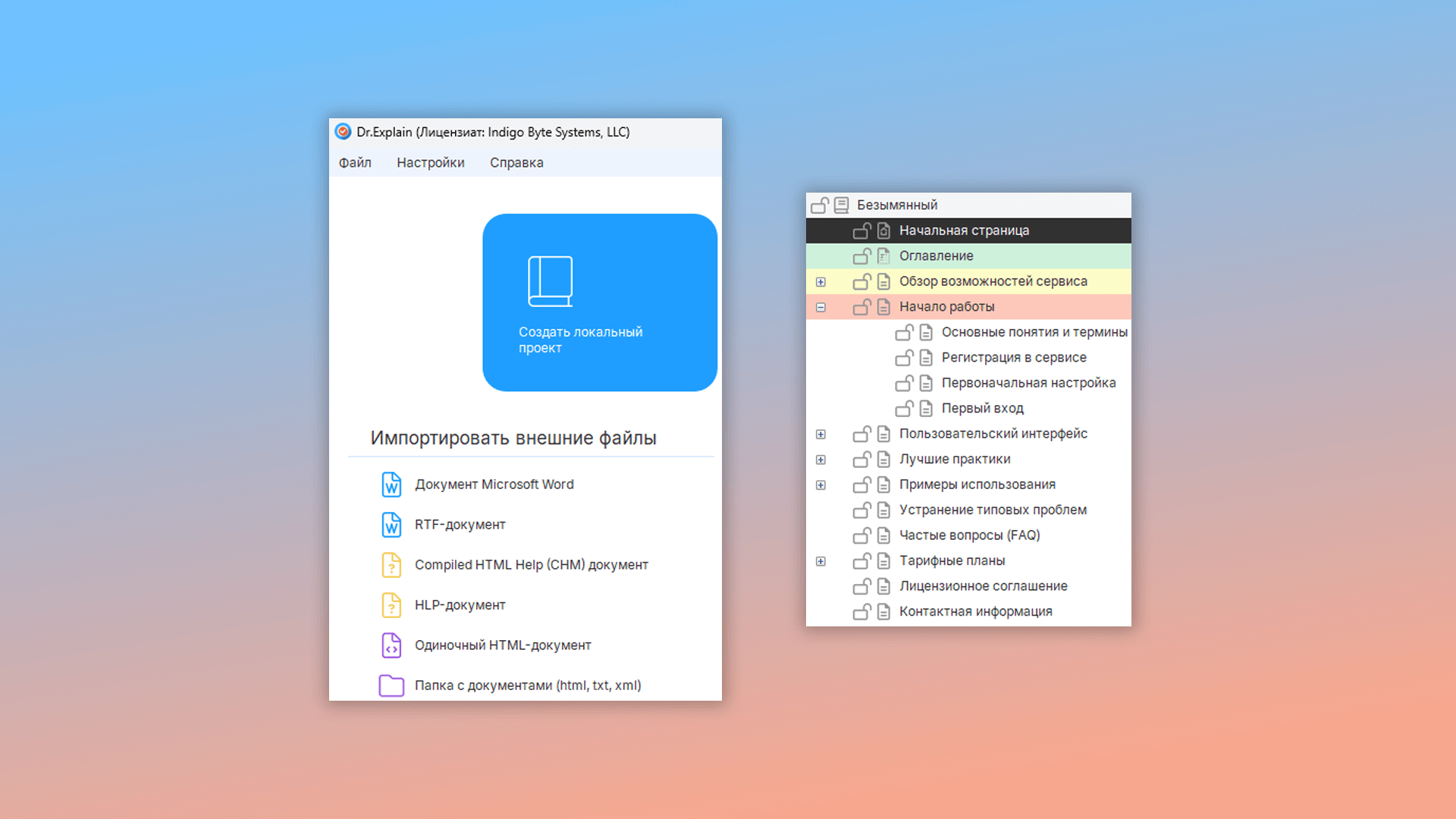
Для того, чтобы опубликовать онлайн-справку вам не нужны знания HTML или CSS. Создайте проект в главном меню программы и распишите разделы будущего онлайн руководства. Воспользуйтесь готовыми шаблонами руководств, если не хотите сами придумывать структуру документации.
Заполните разделы контентом — текстом и изображениями, описывающими функциональность ПО. В этом вам поможет редактор Dr.Explain, а также его алгоритмы автоматического аннотирования.
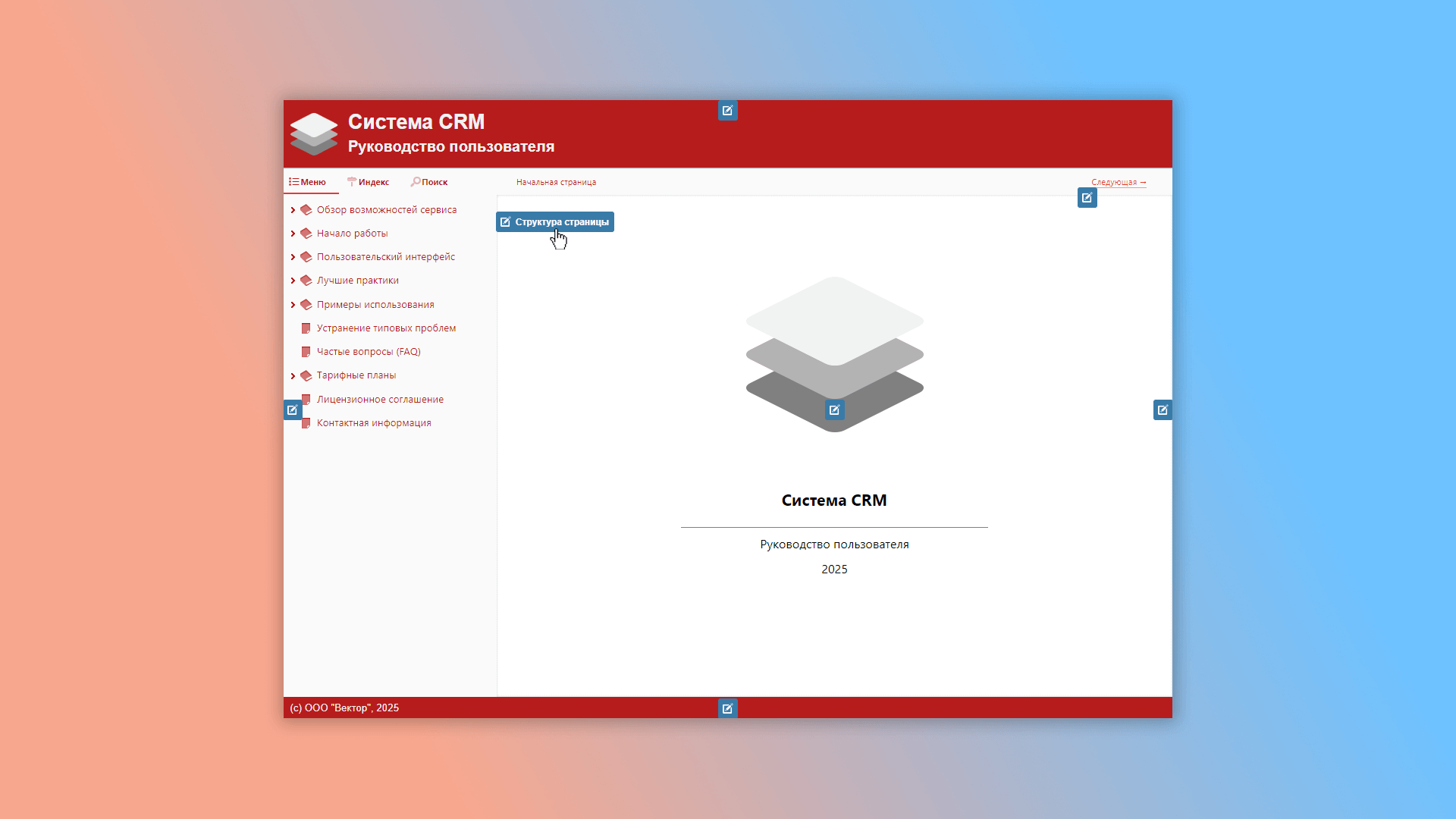
Настройте стиль вашего руководства не выходя из программы. Вы можете воспользоваться как предустановленными темами программы, так и сделать свои, используя CSS. Также вы сможете настроить внешний вид онлайн руководства в режиме предпросмотра.
В web-руководстве должно быть оглавление, позволяющее быстро перемещаться по всему документу. Каждая страница руководства посвящена определенной теме и содержит ссылки на другие разделы. Кроме того, страницы содержат специальные навигационные ссылки: следующая страница, предыдущая страница, индексы и т.д.
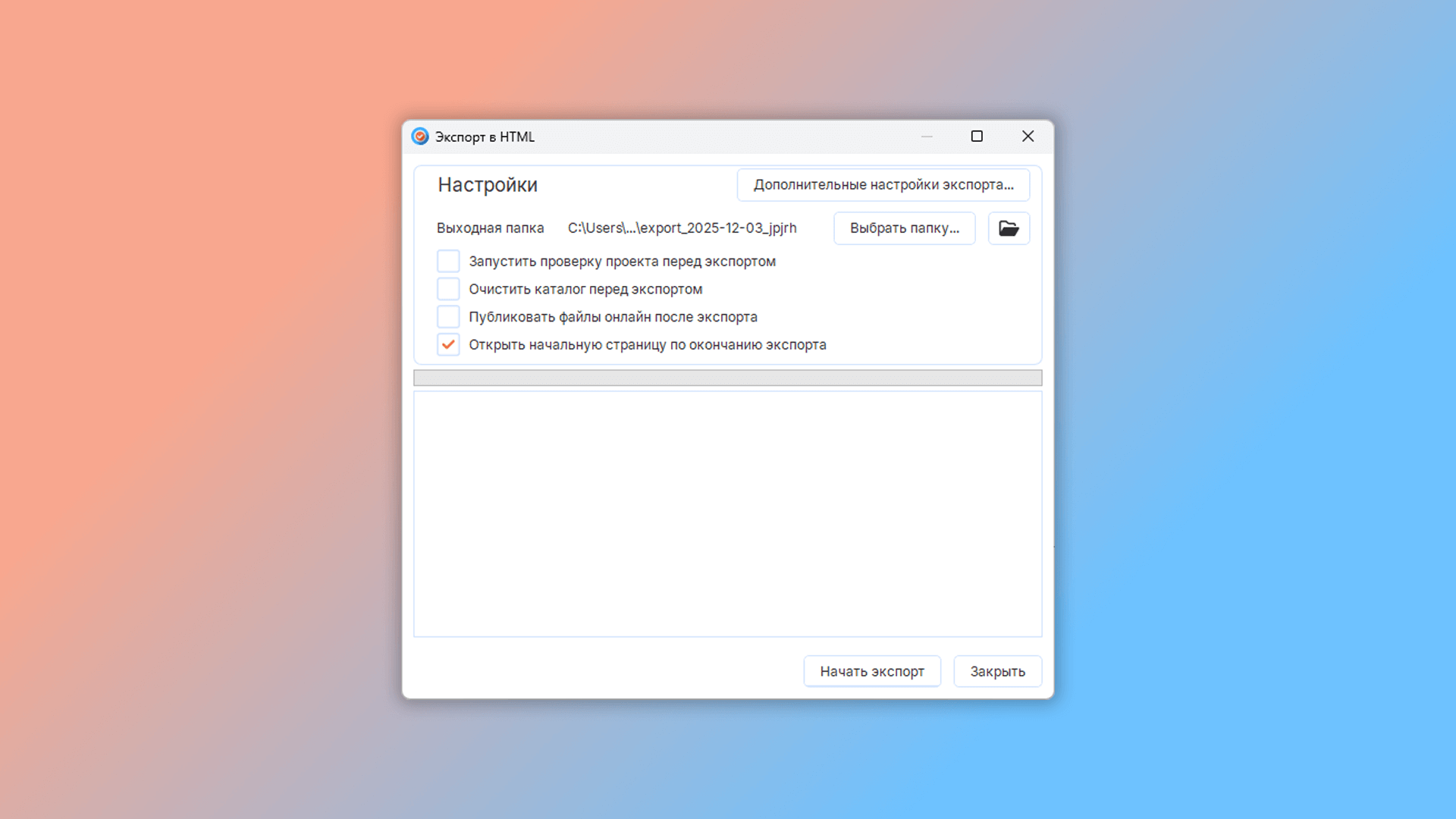
Осталось только экспортировать вашу документацию и загрузить на сервер. Dr.Explain позаботится и об этих шагах.
Ниже представлено видео, демонстрирующее процесс экспорта проекта в формат HTML:

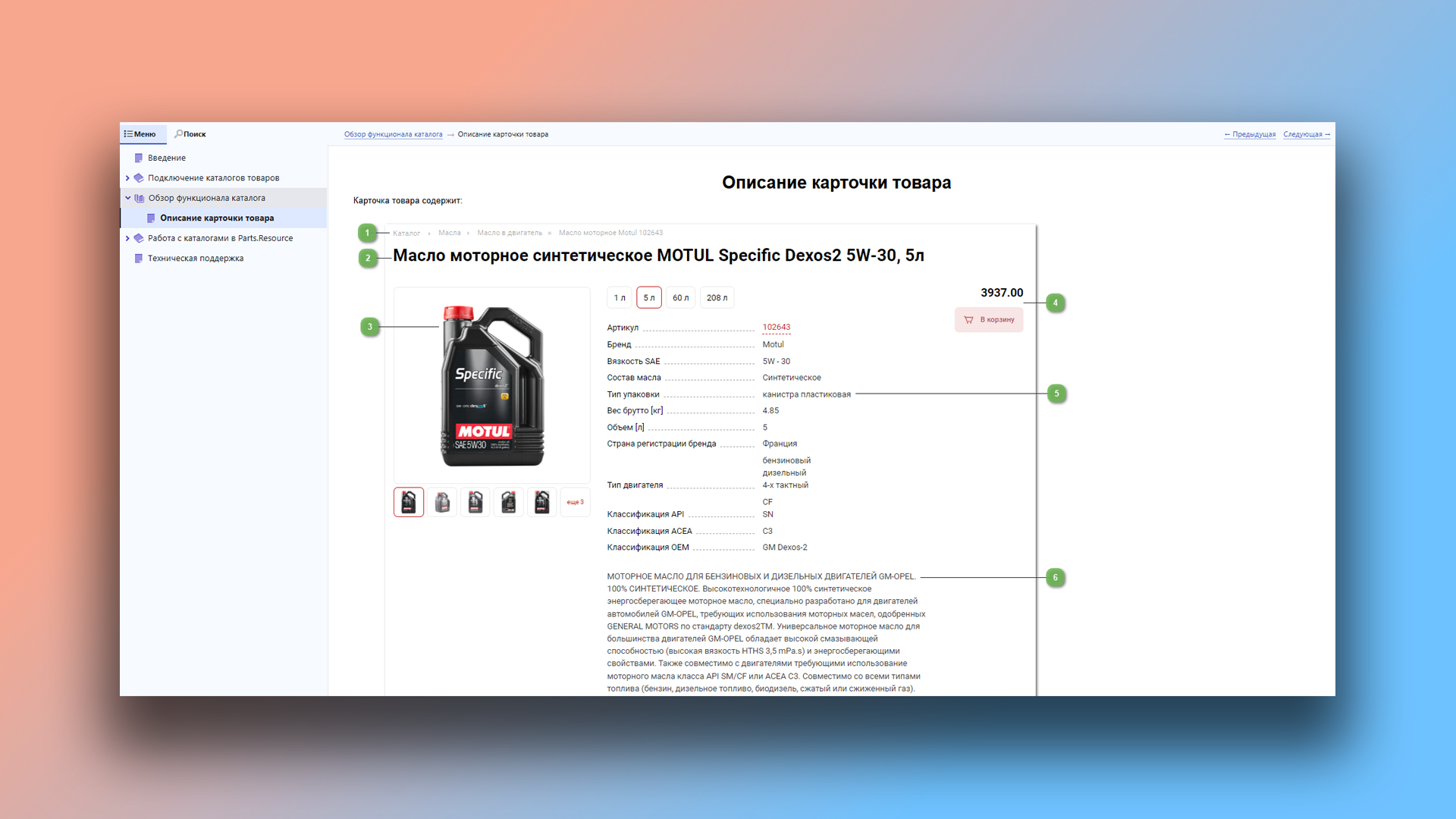
Примеры онлайн-руководств, созданных в Dr.Explain
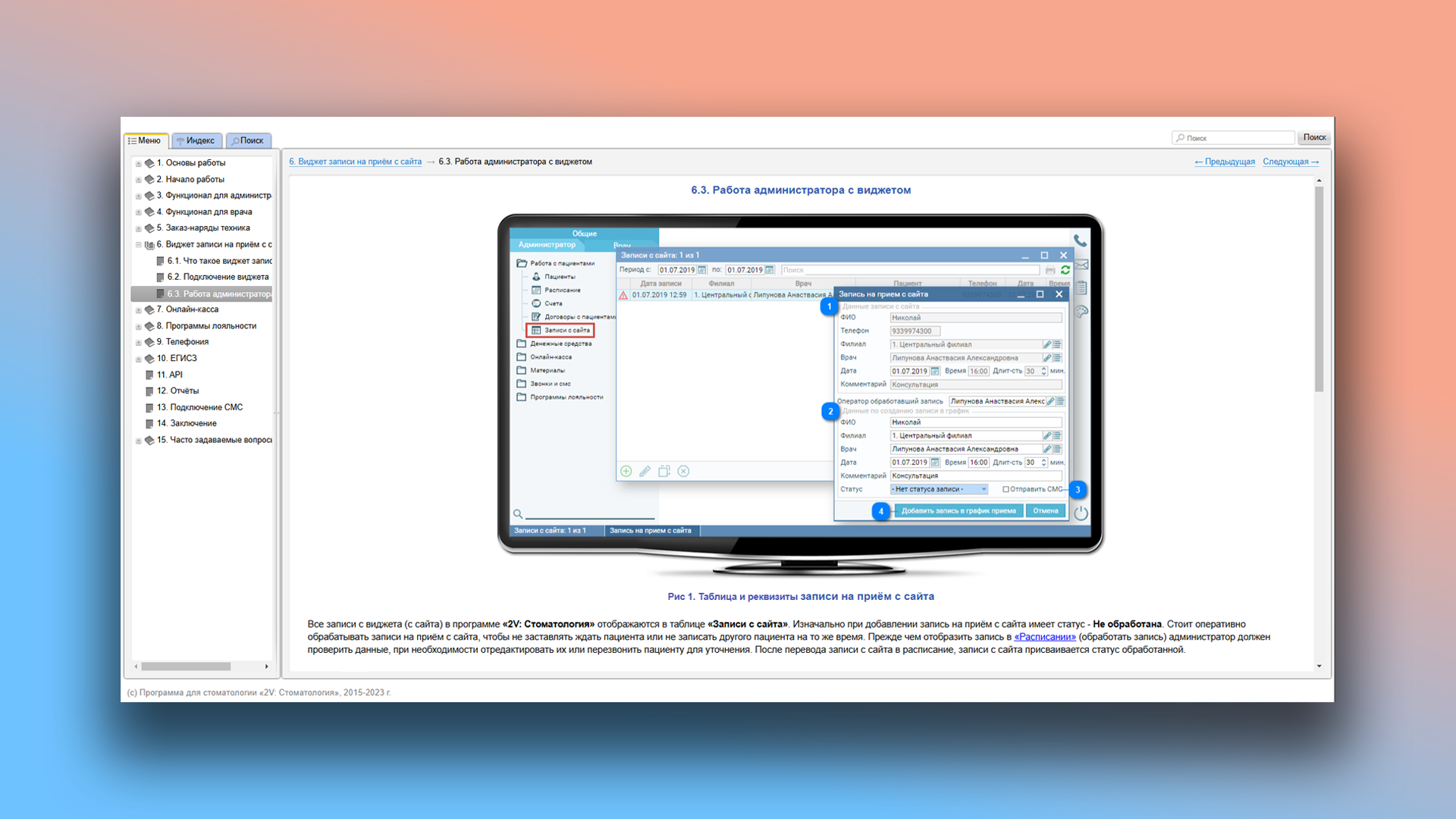
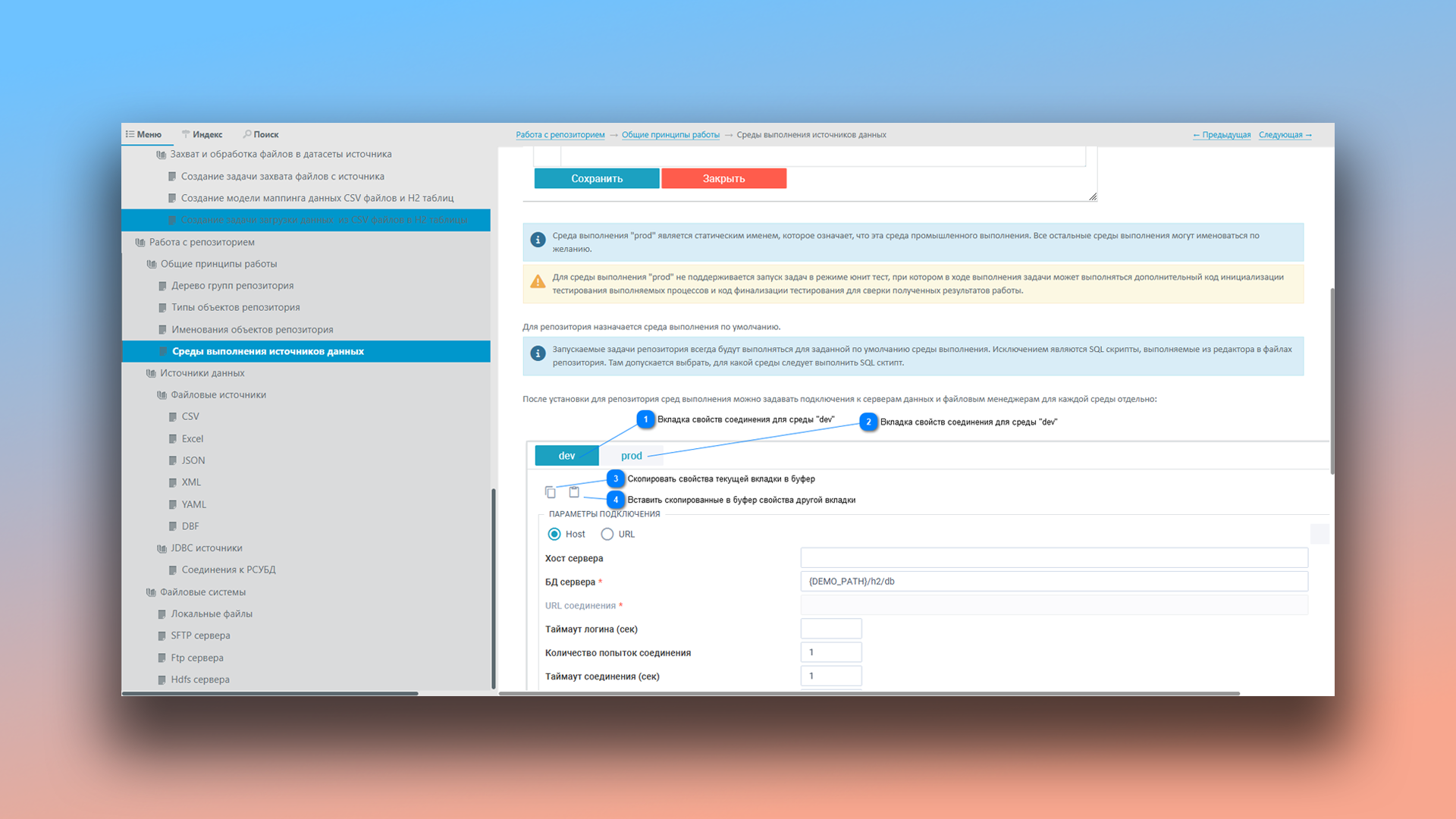
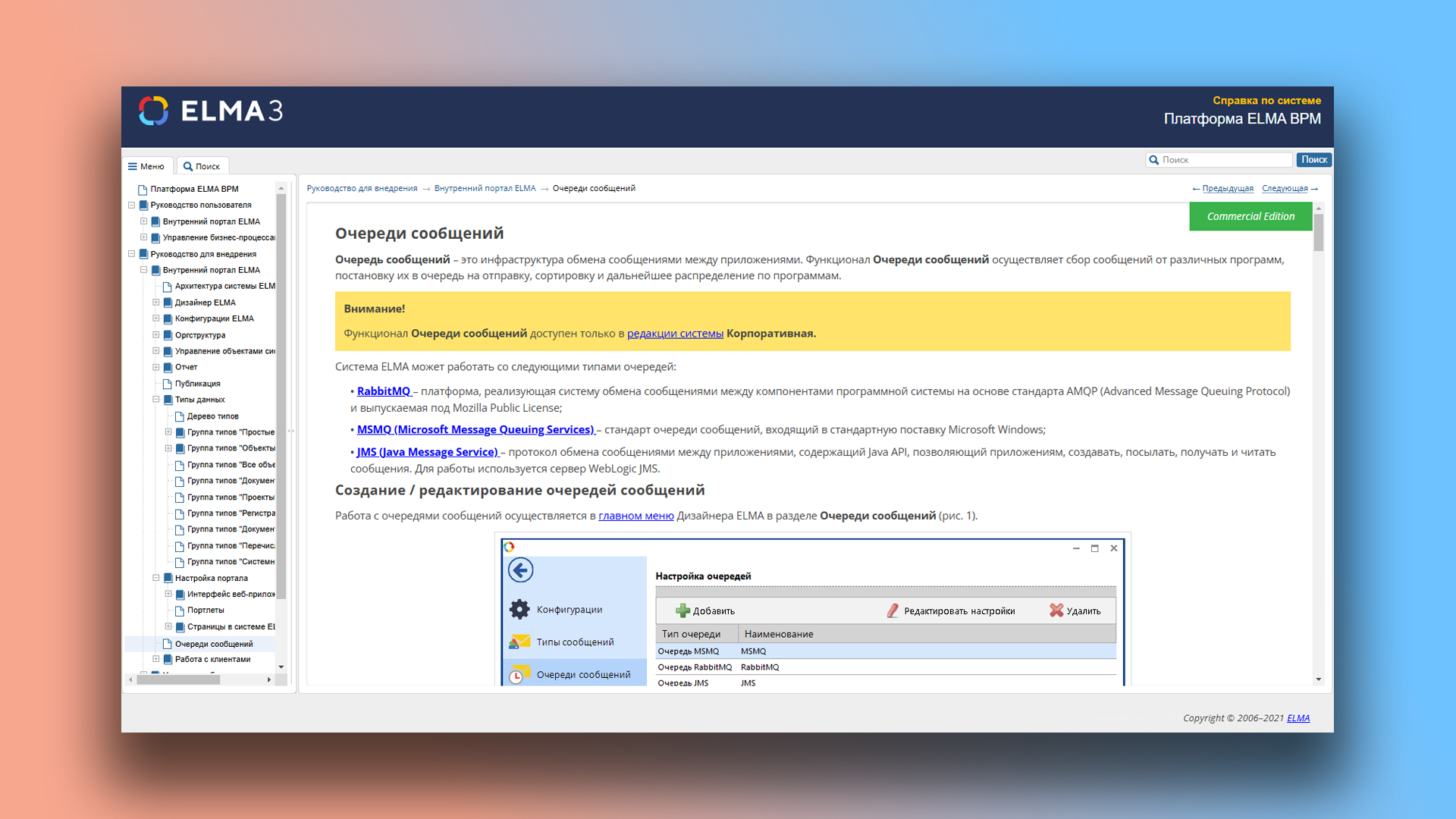
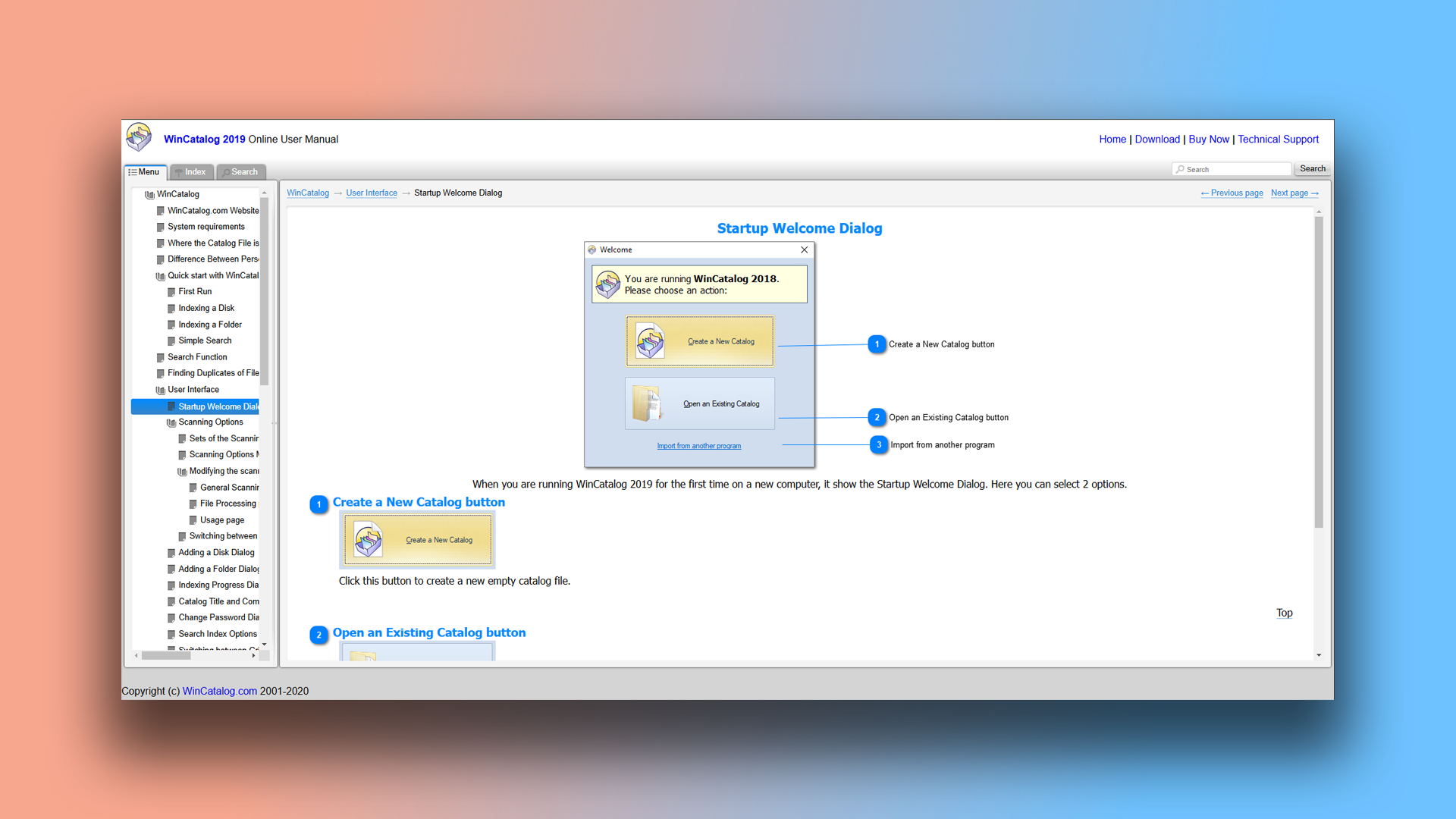
В разделе с пользовательскими историями успеха представлено большое количество примеров, когда Dr.Explain помог эффективно решить бизнес-задачи. Предлагаем посмотреть, как может выглядеть веб-версия справочного руководства, созданного в этой программе.
Какие преимущества вы получите с Dr.Explain?
В примерах выше можно видеть, каким может быть стиль оформления. Без написания единой строчки кода вы реализуете в онлайн-справочнике самые разные дизайнерские решения. Кроме того, Dr.Explain предлагает:
Адаптивный дизайн. Без знания кода вы создадите онлайн-версию руководства пользователя, адаптированного для использования на мобильных устройствах.
Подключение счетчиков веб-аналитики. Установив счетчики, вы получите статистику для анализа метрик вашей документации. Это позволит оптимизировать онлайн-справку, выявив ее слабые и сильные стороны.
Интеграция стороннего кода. Возможность встраивать виджеты сделает пользовательскую документацию более наглядной и интерактивной.
Сравнение облачного сервиса и программы Dr.Explain
Часто для написания документаций используют облачные сервисы (SaaS). Они привлекают доступностью, системой контроля версий, кроссплатформенностью. Однако приложения для настольных компьютеров не теряют актуальности. Давайте посмотрим, в чем отличия SaaS-платформ и приложения для настольных компьютеров Dr.Explain при создании онлайн-руководств.
| SaaS-платформа | Десктопное приложение Dr.Explain | |
|---|---|---|
| Автономная работа | — | + |
| Безопасность данных | Может выходить за пределы контроля пользователя. Зависит от провайдера, от браузера, от политики безопасности и защиты данных облачного сервиса. | Находится под контролем пользователя. |
| Производительность | Зависит от интернет соединения | Зависит от производительности ПК |
| Автоматизация аннотирования скриншотов | В зависимости от сервиса может быть ограничена | + |
| Форматы вывода | Онлайн-руководства, иногда PDF | HTML, CHM, DOCX, PDF |
В некоторых ситуациях особенности облачных платформ могут рассматриваться, как преимущества, поэтому выбор между SaaS и приложением для ПК зависит от конкретных нужд в безопасности, доступности и удобстве работы с данными.
Для кого подходит Dr.Explain?
Dr.Explain универсален, он подходит для работы над пользовательской документацией в любой сфере. Вам определенно стоит попробовать программу, если:
- нужен производительный софт, который показывает высокую производительность с документом любого объема;
- нужно реализовать удобную навигацию по проекту;
- нужен полноценный поиск;
- требуется инструментарий для работы над внешним видом документации;
- нужен понятный процесс экспорта в разные форматы;
- необходима возможность совместной работы;
- нужна десктопная программа.
Пользователи о создании онлайн-руководств в Dr.Explain

"Dr.Explain отлично работает, и мы уже перевели наш большой проект онлайн-справки в нужный формат."
Джим, сотрудник компании CNCSimulator
Интервью с Джимом

"Однако я считаю, что Dr.Explain лучше подходит для нашей отрасли и обеспечивает “ощущение книги” в онлайн-формате, что хорошо подходит нашим клиентам, которые не являются техническими специалистами".
Дэррил Уиндер, управляющий директор и совладелец проекта SmartFees
Интервью с Дэррилом

"Возможность легко публиковать наши документы в интернете также очень важна для нас. Мы создаем как статическую версию документации, которая следует за установкой программного обеспечения, так и онлайн-версию, которая всегда обновляется с учетом последних изменений".
Аре Тёммерос, старший геолог компании Migris
Интервью с Аре
Часто задаваемые вопросы
Будет ли созданное онлайн-руководство адаптированным для мобильных устройств?
Будет. Созданная документация автоматически создается в соответствии к требованиям адаптивности.
Нужно ли знать хотя бы базовые знания для создания веб-руководства?
Нет. Пишите документ, как обычное руководство, программа конвертирует его в документ, готовый для размещения в интернет, автоматически.
Что такое формат HTML?
Это формат для размещения контента на веб-страницах. Экспортируйте проект в HTML и вы получите готовое онлайн-руководство пользователя.
Что такое CSS?
Это язык, который отвечает за описание внешнего вида HTML-документа. Например, с его помощью вы можете изменить фон страниц, шрифт, отступы и многое другое.