Интерфейс — это не просто набор кнопок и иконок, это окно, через которое люди взаимодействуют с продуктами цифрового мира. Он играет значимую роль в формировании первого впечатления, определяет удобство программного обеспечения и влияет на действия пользователей.
В этой статье мы рассмотрим ключевые особенности понятного интерфейса (UI) в программах для создания пользовательской документации и перечислим самые распространенные ошибки при его создании. Но сначала определимся: что называется понятным интерфейсом?
Что такое "понятный интерфейс" в программах для создания пользовательской документации?
Понятный пользовательский интерфейс (UI) часто называют “user-friendly” (дружественным пользователю) интерфейсом. В числе первых, кто стал активно использовать этот термин еще в 60-х годах был программист Харлан Краудер из IBM. В то время в компьютерах использовались перфокарты, и быть дружественным пользователю означало быть простым в применении оборудованием, у которого интуитивно понятное и доступное любому человеку управление.
Еще ранее в 30-х годах такие промышленные дизайнеры, как Генри Дрейфус, начали понимать, что вещи должны быть не только красивыми и легкими в уходе, но и понятными в использовании. Однако наибольшее влияние на развитие идеи оказала серьезная авария на атомной электростанции в 1979 году и гибель десятков пилотов во время Второй мировой войны.
В случае с электростанцией у операторов не было обратной связи о том, что происходит. Например, они нажимали кнопку, чтобы открыть клапан, но не получали подтверждения, что он действительно открылся. Проще говоря, интерфейс оборудования не был отзывчивым.
Что касается пилотов, то они допускали ошибки, поскольку панель управления была плохо спроектирована. Другими словами, в интерфейсе отсутствовала четкая и логичная структура.
Технические специалисты того времени обвиняли в ошибках людей, а настоящая проблема заключалась в плохом проектировании. Со временем стало понятно, что имеет смысл создавать интерфейсы такими, чтобы они соответствовали человеческому мышлению, а не заставлять подстраивать мышление пользователей под интерфейс.
В наши дни понятный UI имеет решающее значение при создании цифровых продуктов, будь то мобильное приложение, коммерческий сайт или онлайн справка для пользователей. Важным аспектом дружественного пользователю интерфейса является использование метафор, о которых речь пойдет далее. Хорошим примером метафоры является рабочий стол с его папками и мусорной корзиной.
Итак, понятный интерфейс ориентирован на пользователя. Он не требует от него дополнительных усилий для понимания того, как с ним взаимодействовать. Он интуитивно понятен, логичен и позволяет пользователю быстро достичь своих целей.
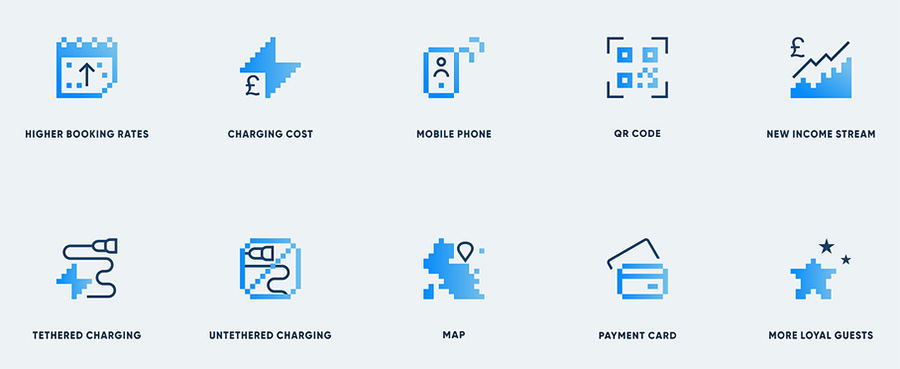
Например, вы запустили программу для написания технической документации и с ходу понимаете, как создать раздел, где находятся инструменты редактирования текста, как отменить действие или добавить комментарий. Вы поняли это, потому что увидели соответствующие иконки. Они точно передают смысл своего предназначения и имеют всплывающие подсказки.
В понятном интерфейсе вы смогли их быстро найти, потому что они находятся именно там, где вы привыкли и ожидаете их увидеть, исходя из опыта работы в других программах. Не менее важно и то, что вам не пришлось разыскивать их в куче других элементов, потому что на первый план вынесено только самое необходимое для начала работы.
В качестве примера интуитивно понятных элементов, используемых в программах по написанию технических документаций, можно назвать иконку якоря. Пользователь сразу понимает, что кнопка с этой иконкой создает якорные ссылки. Стрелка рядом с названием раздела в дереве проектов указывает на наличие дочерних материалов у этого раздела. Шестеренка стандартно отвечает за вызов окна настроек, кнопка со знаком вопроса вызывает справочное окно.
Компании, внедряющие передовые методы проектирования в пользовательские интерфейсы, растут в два раза быстрее (согласно статистике toptal.com).
Стремясь упростить процесс создания пользовательской документации, UI-дизайнеры зачастую перемещают элементы из выпадающих списков, вкладок и меню прямо на главную панель инструментов. Но тем самым они достигают противоположного эффекта.
Пользователь приходит в замешательство от множества кнопок, окон и вынужден тратить время на изучение функционала, задуманного разработчиками.
При грамотном подходе к проектированию интерфейсов, пользователи могут взаимодействовать с программой без предварительных объяснений, а знакомство с дополнительными инструментами происходит постепенно. Пользователь перейдет к ним после того, как изучит основные способы управления. Для этого базовый функционал нужно вынести на первый уровень интерфейса, а остальной функционал расположить на "расстоянии" не более двух-трех кликов.
Пример минималистичной функциональной технической документации Tesla:
Давайте посмотрим, неочевидные особенности и признаки понятного интерфейса.
Ключевые особенности понятного интерфейса
Простота и минимализм
Практика показывает, что чем меньше элементов на экране, тем меньше отвлекающих пользователя факторов и тем проще ему сосредоточиться на задаче. Если уменьшить количество одновременно находящихся на экране элементов нельзя, разбейте их на логические группы.
Используйте пустое пространство. Это и границы абзацев, и межстрочные интервалы. Многие ошибочно считают, что пустота — это трата экранного места, но она помогает визуально разграничить элементы и улучшает читаемость. Пользователю становится проще понять, какие детали главные, а какие второстепенные.
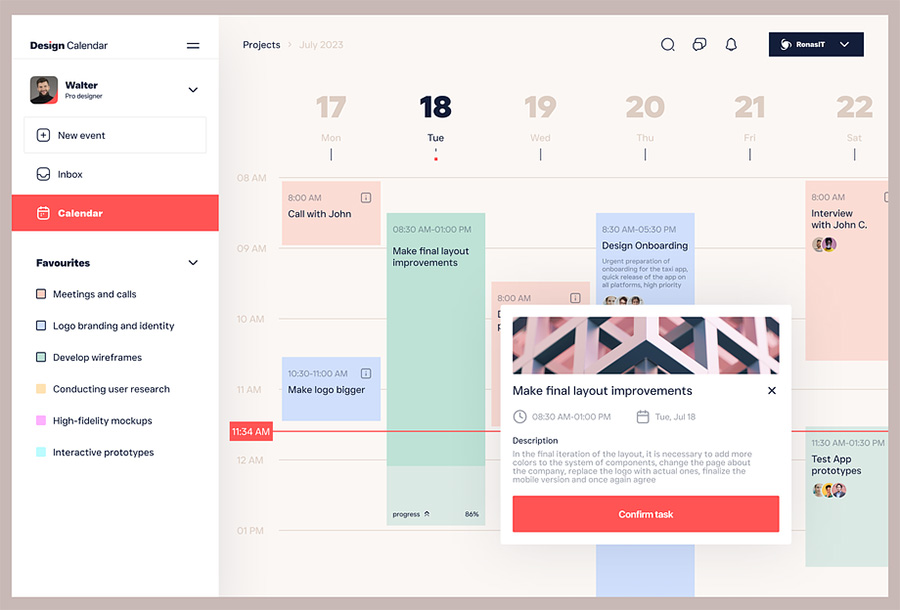
В следующем примере мы видим пример сбалансированного использования пространства.
Сервис Mailchimp в своей технической документации для дизайнеров не стесняется отдавать под белое пространство более половины экрана:
Есть три инструмента, которые помогут сохранить простоту и минимализм при помощи цвета и при этом создать понятную иерархию: оттенки, насыщенность и яркость. Но важно не переусердствовать, иначе пользователь решит, что важно все, и никакой иерархии в этом интерфейсе нет.
Факт
80% людей готовы платить больше за лучший пользовательский опыт (uxplanet.org).
Интуитивность
Используйте метафоры, которые мы упоминали выше. Они позволяют связать абстрактные идеи с конкретными образами, которые знакомы пользователям. Например, иконки — миниатюрные подсказки, которые помогают пользователям быстро понять, что делает тот или иной элемент. Кнопка с дискетой — сохраняет контент, кнопка с лупой — для поиска.
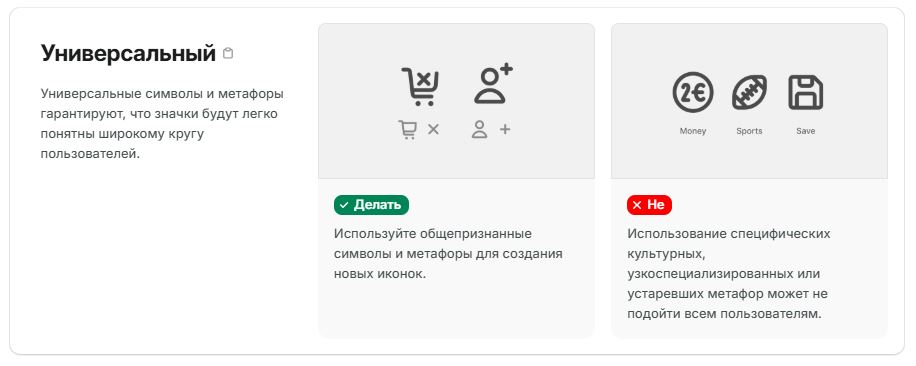
Пример ниже демонстрирует, что даже без пояснительного текста можно получить представление о функциях элементов управления:

Рекомендации по использованию метафор в документации сервиса Shopify:

Интерфейс должен соответствовать тому, что пользователь ожидает увидеть и как он намеревается взаимодействовать с продуктом. Когда пользователи запускают программу, они ищут знакомые элементы и интуитивно понятные взаимодействия и если находят, им сразу становится понятно, как оформить техническую документацию, в частности, как создать новый раздел в документе или как экспортировать документацию в HTML. Отклонения от привычных шаблонов заставляют людей тратить время на то, чтобы разобраться в незнакомых понятиях или графических метафорах.
Например, дизайн-система "Carbon" компании IBM предлагает шаблон, в котором пользователи без труда найдут определенные типы контента в привычных областях:
- заголовок;
- глобальная боковая навигация;
- локальная боковая навигация.
Логичность
Логичный интерфейс предсказуем, последователен и соответствует естественным ментальным моделям пользователей, то есть тому, как люди мыслят и воспринимают информацию. Например, форма регистрации должна начинаться с ввода имени и электронной почты, а не с выбора цвета темы.
Логичность включает в себя последовательность, когда элементы интерфейса выглядят и ведут себя одинаково во всех контекстах и предсказуемость, когда пользователи точно знают, что произойдет в результате их действий.
В контексте данной темы логичным должно быть содержание и оформление документации, иначе пользователи не смогут ориентироваться в многочисленных разделах и подразделах.
Ясная иерархия помогает быстро ориентироваться в контенте. В противном случае возникает беспорядок, требующий больше усилий при навигации. Используйте элементы разного размера: чем важнее информация, тем больше размер. В разумных пределах, конечно. Не менее важным является цвет. В некоторых случаях наиболее насыщенный оттенок является сигналом о возможности взаимодействовать с этим элементом, то есть получать от системы обратную связь.
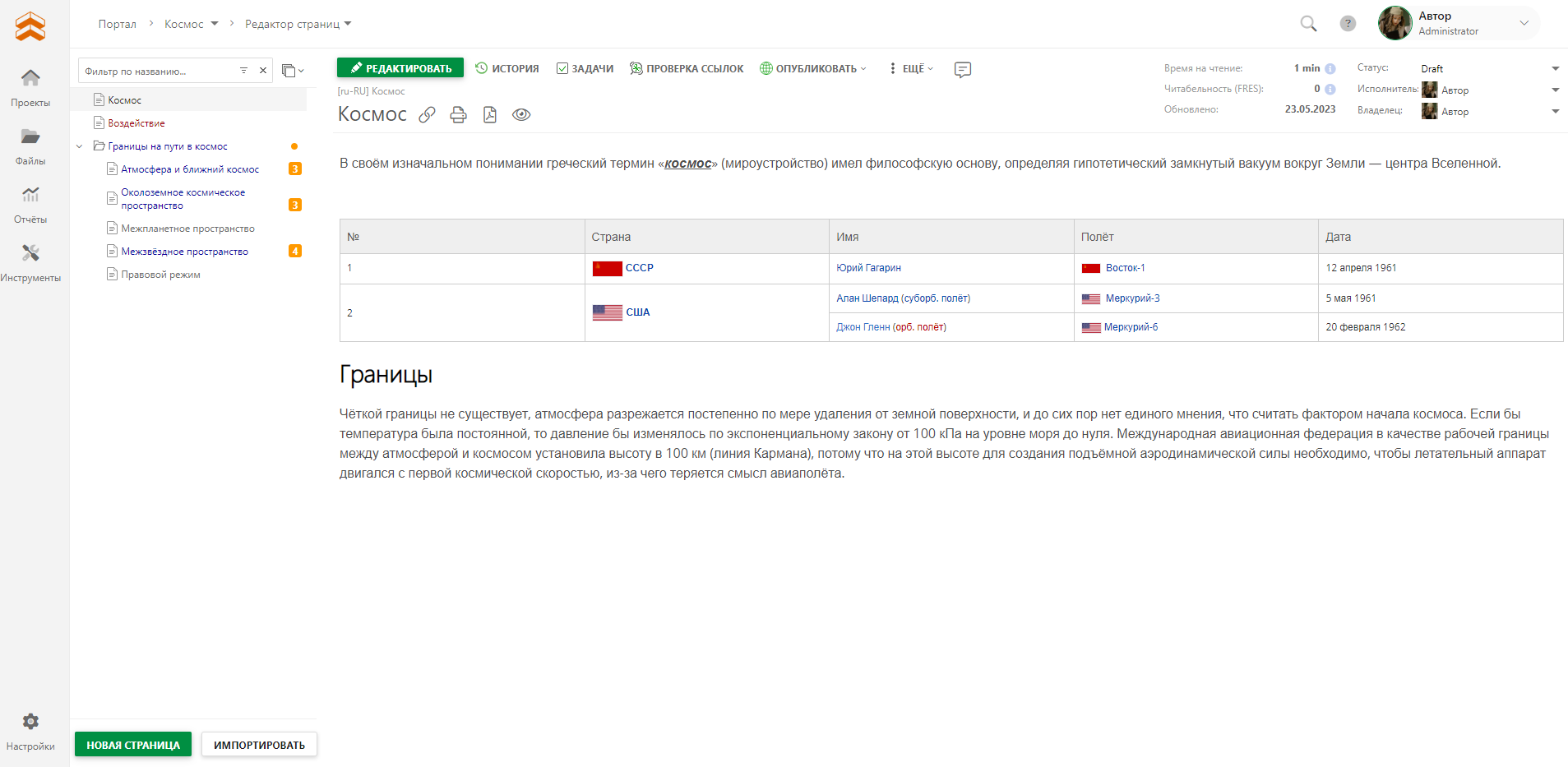
Пример логичной структуры дереве разделов в технической документации сервиса Elastic:
Согласованность
Согласованность означает, что все элементы интерфейса — кнопки, иконки, шрифты, цвета, расположение элементов — подчиняются единому визуальному и функциональному стилю. Это создает ощущение целостности и упорядоченности, что делает интерфейс более понятным и запоминающимся.
Частью согласованности является характеристика постоянства: одни и те же элементы должны всегда выполнять одни и те же функции. Например, кнопка "Сохранить" всегда должна сохранять данные, а не закрывать программу после сохранения или переадресовывать на главную страницу сайта.
Пример оформления технической документации для дизайнеров компании Audi. Округлый дизайн шрифта гармонично перекликается с логотипом компании. Ничего лишнего:
Есть несколько основных аспектов согласованности:
- Визуальная согласованность подразумевает единый стиль оформления, единую цветовую палитру, типографику, иконки. Это создает гармоничное восприятие интерфейса.
- Функциональная согласованность: одинаковые элементы выполняют одинаковые функции в разных частях интерфейса.
- Поведенческая согласованность: элементы интерфейса ведут себя предсказуемо. Например, при наведении курсора на ссылку она всегда подсвечивается.
Факт
45% компаний не занимаются тестированием интерфейсов своих продуктов (согласно исследованию сайта econsultancy.com).
Обратная связь
Обратная связь в контексте пользовательского интерфейса — это реакция системы на действия пользователя, помогающая ему понять, что его действие было выполнено. Это может быть визуальное изменение (например, изменение цвета кнопки при наведении курсора или индикатор загрузки, который показывает, что система обрабатывает запрос), звуковое уведомление (например, щелчок при нажатии кнопки) или тактильная отдача (например, вибрация при нажатии на экран смартфона).
Пользователь должен понимать, что происходит в системе и как долго ждать результата.
Доступность
Доступность — это способность продукта или услуги быть использованным всеми пользователями без исключений. Она включает в себя не только возможность использования интерфейсов людьми с ограниченными возможностями, но также учитывает различные особенности культур, возрастных групп и других факторов, влияющих на восприятие информации.
Интерфейс должен быть доступен для восприятия разными способами. Например, рекомендуется представлять информацию визуально, аудиально и тактильно. В идеале информация должна быть одинаково доступной для пользователей разных возрастов, с разным пользовательским опытом и с разной технической подготовкой. Это касается и самого текста, и элементов управления.

Хороший интерфейс должен адаптироваться под разные размеры экранов и устройства ввода.
Факт
За первый год работы Amazon Джефф Безос инвестировал в изучение клиентского опыта в 100 раз больше, чем в рекламу.
Частые ошибки при создании интерфейса
Одна из самых серьезных ошибок заключается в том, что дизайнеры и разработчики создают интерфейс, основываясь исключительно на своих предпочтениях и представлениях о том, каким он должен быть. При этом они забывают об изучении реальных потребностей целевой аудитории. Продукт может выглядеть красиво, но если пользователи не понимают, как с ним работать, они быстро потеряют к нему интерес.
Перегруженность информацией
Интерфейсы, перегруженные элементами управления, текстовыми блоками и визуальными эффектами, могут запутать и затруднить выполнение основных задач. Важно помнить, что каждый элемент должен иметь свою цель и ценность для пользователя.
В интерфейсе программы для написания документации Документерра нет визуального мусора, вместе с тем она предлагает весь нужный функционал без необходимости искать его в дебрях вкладок:

Отсутствие обратной связи
Пользователи должны получать обратную связь после каждого взаимодействия с интерфейсом. Это помогает им понимать, что происходит с системой и какие действия были выполнены успешно или неудачно.
Например, отсутствие подтверждения отправки формы, долгое ожидание загрузки страницы без индикатора прогресса являются признаками плохого UI.
Отсутствие четкой структуры
Типовая структура технической документации отличается строгой иерархией, и пользователь на уровне интуиции понимает, в каком разделе находится та или иная информация. Такой подход желателен при создании любого контента, не только при написании пользовательских инструкций и баз знаний.
Пример хорошо организованной структуры документации в интерфейсе программы Dr.Explain:
Плохая читаемость текста
Хорошо читаемый текст важен не только на физических носителях, его оформление должно быть максимально удобным для восприятия и в приложениях. Ошибка в выборе шрифта, размера или цвета текста может сделать его сложным для чтения, что негативно скажется на опыте пользователя.
Как на практике реализовать логичность и предсказуемость интерфейса? Если не пересказывать многочисленную литературу, написанную на эту тему, то в двух словах так: проектировать исходя не из своего опыта, а на основе опыта пользователей.
Факт
После редизайна своей платформы Virgin America уменьшила число звонков в службу поддержки на 14%.
Примеры понятных интерфейсов
Имеет смысл брать пример с известных компаний, которые вкладывают значительные средства в изучение интерфейсов и на реакцию пользователей. Это готовые примеры того, как грамотно спроектировать дизайн программы. Давайте посмотрим, что можно почерпнуть у лидеров индустрии.
Строгий ненавязчивый интерфейс пользовательской документации компании Renga имеет нейтральные цвета, чтобы скриншоты программы с контрастными деталями (грани, ребра, габаритные контейнеры) не терялись на их фоне:
В документации важна наглядность, компания Tradesoft, например, добавляет в текст скриншоты с аннотациями:
А Boston Dynamics активно использует не только обычные изображения и схемы, но и видео:
Пример страницы технической документации General Electric. Даже без надписей на кнопках, мы понимаем, что в разделе Layout при помощи кнопок с соответствующими иконками мы можем переключаться между шаблонами для десктопных и мобильных приложений. Это же можно сказать и о кнопках для выбора светлой и темной темы:
Максимально лаконичное оформление контента в документации Samsung. Уже при первом взгляде не читая документ понимаешь, какие требования к дизайну в этой компании:
Porsche использует шрифт Porsche Next, созданный известным дизайнером Куртом Вайдеманом. Шрифты семейства Next разработаны на стыке двух типографических архетипов: конструктивизма и гуманизма. В данном случае типографика подчеркивает философию бренда.
Заключение
Понятный интерфейс — это не просто эстетический элемент, это ключ к успеху любого цифрового продукта. Инвестиции в создание удобного и интуитивно понятного интерфейса окупаются сполна, повышая удовлетворенность пользователей.
User-friendly интерфейс в технической документации играет ключевую роль в эффективной передаче информации. Он обеспечивает легкое восприятие материала, сокращает время на поиск нужных данных и минимизирует количество ошибок при выполнении действий.
Мы, разработчики программы для написания технической документации Dr.Explain, понимаем важность UI в справочных системах, поэтому уделяем внимание исследованиям пользовательского опыта при проектировании софта и много работаем с отзывами клиентов. Мы считаем, что не только интерфейс нашего продукта должен соответствовать ожиданиям пользователей, но работа в целом должна ориентироваться на запросы клиентов. Лучший результат начинается с четкого понимания потребностей пользователя, а не с желания создать инновационный интерфейс. Только так можно создать продукт, который на протяжении 20 лет остается незаменимым инструментом для специалистов по всему миру.

