Колонтитулы HTML-страницы
В разделах Верхний колонтитул и Нижний колонтитул вы можете настроить колонтитулы экспортированных HTML- и CHM-файлов.
Верхний колонтитул — это часть страницы, показанная над основной областью контента. Обычно логотип проекта, заголовок, баннеры и элементы главного меню отображаются в этой части страницы.
Нижний колонтитул — это часть страницы, показанная под основной областью контента. Обычно в нижней части страницы отображаются авторские права, список авторов и дополнительные элементы меню.
Чтобы открыть раздел настроек проекта, используйте один из описанных ниже способов:
-
перейдите в меню Проект и выберите пункт Настройки проекта;
-
нажмите сочетание клавиш Ctrl+Alt+P;
-
вы также можете нажать плавающую кнопку
 в предварительном просмотре HTML/CHM. Пример плавающей кнопки:
в предварительном просмотре HTML/CHM. Пример плавающей кнопки:
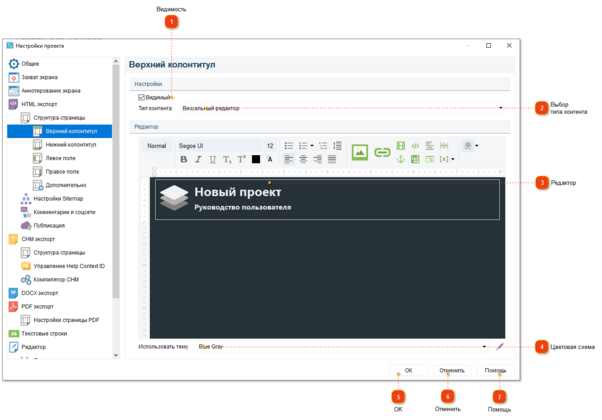
Откроется показанное ниже диалоговое окно.
В нем в левой части перейдите на HTML-экспорт -> Структура страницы, после чего на нужный пункт, например, Верхний колонтитул.
|
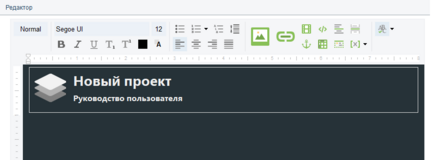
Здесь вы можете выбрать тип контента. В режиме Визуального редактора вы можете набирать и форматировать текст, изображения, таблицы и т.п. так же, как и в обычном редакторе.
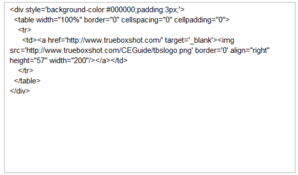
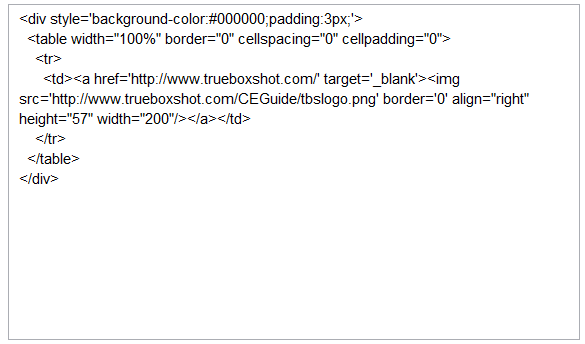
В режиме Кода вы можете вставить свой собственный HTML-код или другой код (например, PHP-блок include).

| ||
|
Здесь вы можете выбрать цветовую тему для экспортированных документов. Вы также можете отредактировать существующую или создать новую цветовую схему, нажав кнопку
|