Дизайнер аннотаций
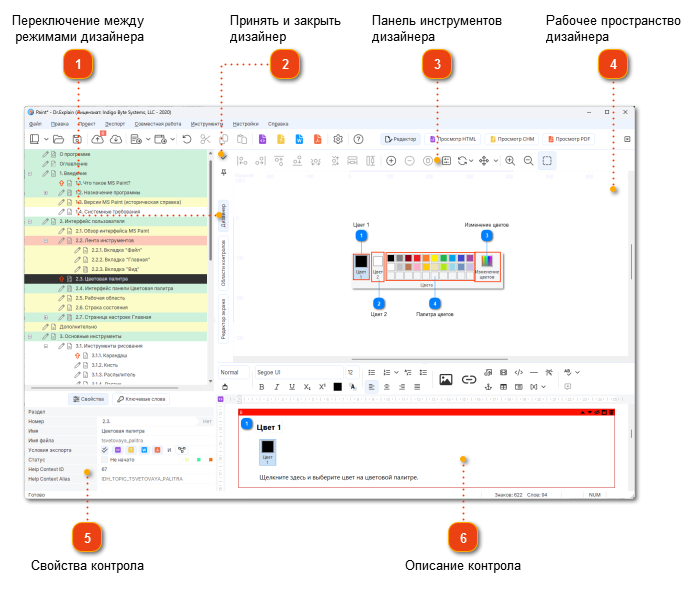
Дизайнер аннотаций специально предназначен для редактирования аннотаций скриншотов. Здесь вы можете управлять контролами и нумерованными выносками. Чтобы запустить дизайнер, сделайте двойной щелчок аннотированного скриншота в главном редакторе или выберите в контекстном меню скриншота пункт Редактировать.
|
Вкладки позволяют переключаться между различными режимами дизайнера: собственно дизайнером, управлением областями контрола и редактором экрана.
|
|
Панель инструментов дизайнера предоставляет доступ к ключевым функциям, обеспечивающим управление контролами, выносками и скриншотами.
|
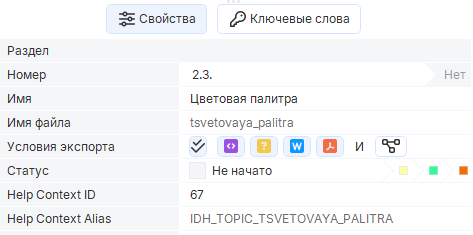
 Эта панель предоставляет доступ к свойствам выбранного контрола. Ее структура подробнее рассмотрена в разделе Настройки контрола.
|
|
Редактор описаний контролов позволяет редактировать описание выбранного контрола. Панель инструментов редактора предоставляет доступ к функциям редактирования. Вы также можете редактировать описания контролов в главном редакторе.
|