To properly display this page you need a browser with JavaScript support.
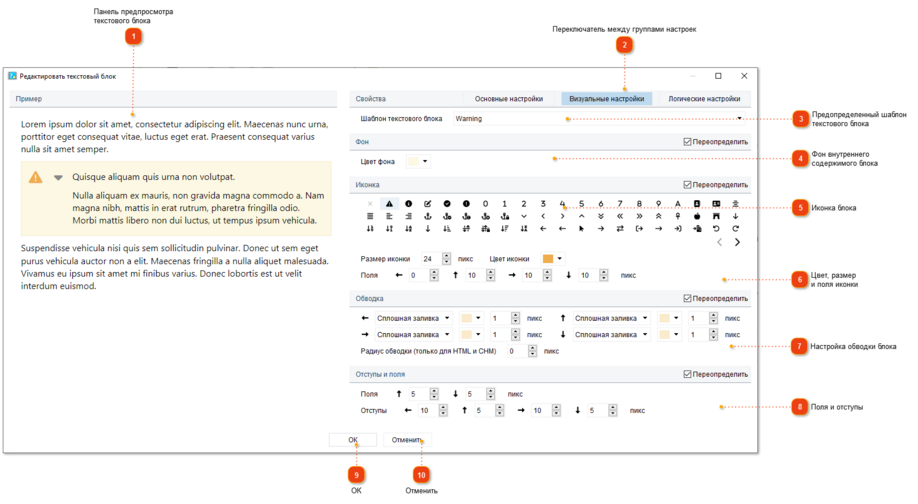
Визуальные настройки текстового блока
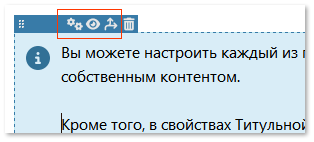
Для редактирования свойств
текстового блока используйте соответствующие кнопки-иконки в управляющей панели блока.
По нажатию на центральную кнопку-иконку
откроется данный диалог с автоматически выбранной группой
Визуальные настройки .
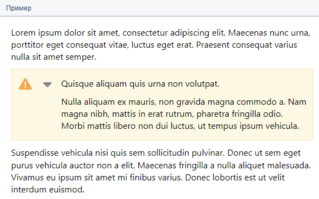
Панель предпросмотра текстового блока
Здесь вы можете посмотреть пример текстового блока, оформленного в соответствии заданными в диалоге настройками.
Блок отображается (а в случае шаблона типа Spoiler
Группы настроек
Используйте кнопки для переключения между группами настроек текстового блока.
У текстового блока есть три группы свойств-настроек:
Основные — определяют положение и поведение блока.
Визуальные — определяют внешнее оформление блока. Описаны на этой странице.
Логические — определяют логические правила, согласно которым блок попадает в результирующий документ.
Шаблон текстового блока
Выберите шаблон текстового блока, чтобы автоматически применить все его настройки к текущему блоку.
Для того, чтобы переопределить настройки для конкретного текстового блока, включите флажок
в соответствующей секции настроек.
В режиме редактирования шаблона текстового блока вместо списка доступных шаблонов в этой секции отображается текстовое поле с именем шаблона.
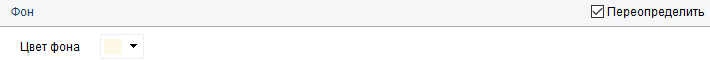
Фон внутреннего содержимого блока
Используйте данную секцию настроек, чтобы задать цвет фона внутри блока.
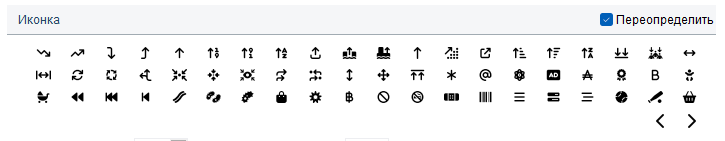
Иконка блока
Выберите из списка иконку, которая будет отображаться в верхнем левом углу блока.
Для листания списка иконок используйте кнопки
под списком.
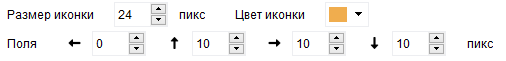
Цвет, размер и поля иконки
Используйте эту группу настроек, чтобы задать размер и цвет иконки, а также ширину полей вокруг нее.
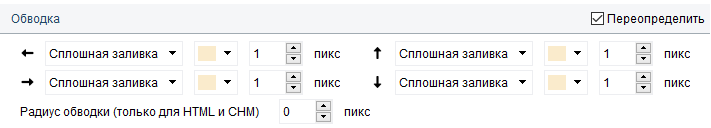
Настройка обводки блока
Используйте эту группу настроек, чтобы задать тип, цвет и толщину обводки границ блока.
Вы также можете задать радиус скругления углов обводки.
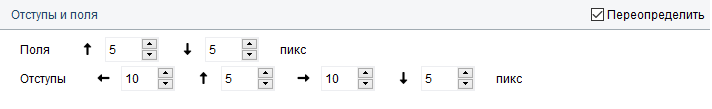
Поля и отступы
Используйте эту группу настроек, чтобы задать отступы блока от контента до и после блока, а также ширину четырех полей внутри блока.
ОК
Применить все сделанные изменения и закрыть диалог.
Отменить
Сбросить все изменения и закрыть диалог

 откроется данный диалог с автоматически выбранной группой Визуальные настройки.
откроется данный диалог с автоматически выбранной группой Визуальные настройки.