Редактирование фильтров HTML-элементов
Чтобы открыть раздел настроек проекта, используйте один из описанных ниже способов:
-
перейдите в меню
Проект и выберите пункт
Настройки проекта;
-
-
или нажмите сочетание клавиш Ctrl+Alt+P.
Выберите пункт Захват экрана. В блоке Сценарий захвата нажмите кнопку  :
:
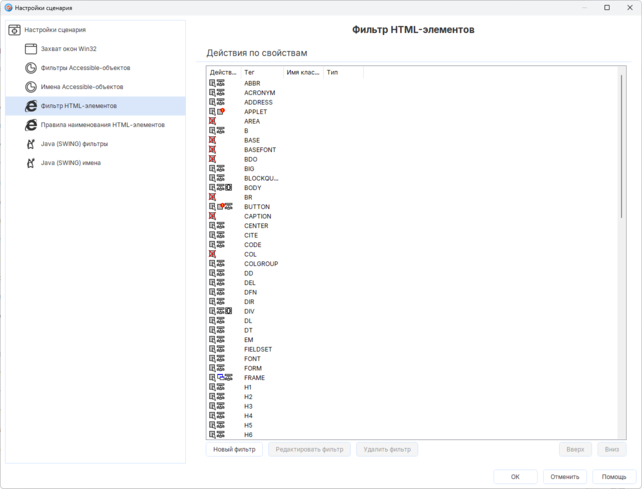
В открывшемся окне выберите пункт Фильтр HTML-элементов и нажмите копку Новый фильтр:
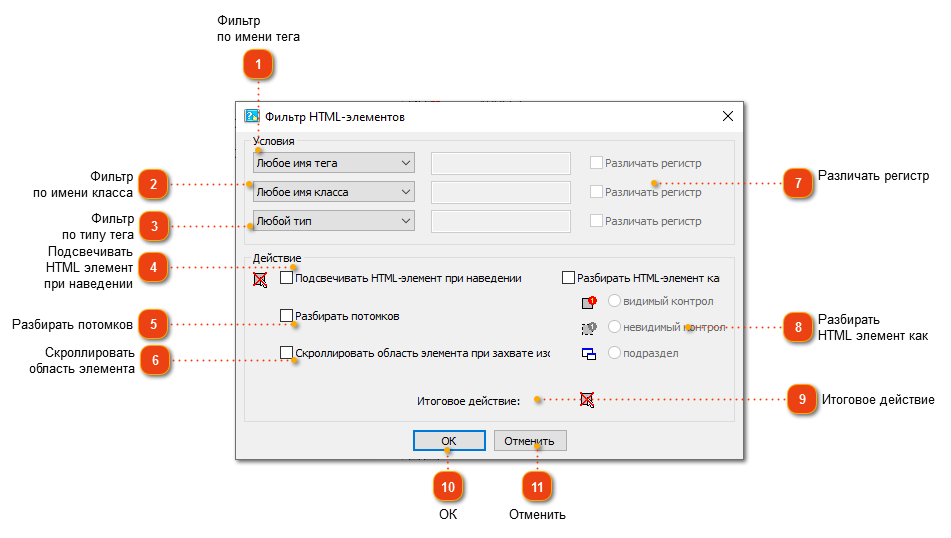
Откроется показанное ниже диалоговое окно.
 Фильтр по имени тега
В этом разделе можно задать логическое условие, основанное на сравнении имен HTML-тегов.
|
|
 Разбирать HTML-элемент как
Выставьте этот флаг, чтобы включить этот HTML-элемент в проект, а также выберите тип включения:
|
|
 Фильтр по имени класса
В этом разделе можно задать логическое условие, основанное на сравнении классов HTML-тегов.
|
|
 Фильтр по типу тега
В этом разделе можно задать логическое условие, основанное на сравнении типов HTML-тегов. Речь про атрибут type, который бывает у тегов <input>.
|
|
 Подсвечивать HTML-элемент при наведении
Выставьте этот флаг, если хотите, чтобы программа подсвечивала HTML-элементы при наведении на них курсора.
|
|
 Разбирать потомков
Выставьте этот флаг, если хотите, чтобы программа также обрабатывала вложенные HTML-теги.
|
|
 Скроллировать область элемента
Выберите эту опцию, чтобы автоматически скроллировать область HTML-элемента для его полного захвата.
|
|
 Различать регистр
Снимите эти флаги, чтобы игнорировать регистр при сравнении строк.
|
|
 Итоговое действие
Иконки отображают действие фильтра в компактном виде.
|
|
 ОК
Применить все сделанные изменения и закрыть диалог.
|
|
 Отменить
Сбросить все изменения и закрыть диалог
|
|
 :
: